Refonte de site internet : le guide complet

Votre site Web actuel a déjà quelques années au compteur et pour des raisons techniques, de performances commerciales ou encore de design vous ressentez le besoin de le refaire. Néanmoins, un certain nombre de détails vous amènent à vous poser des questions telles que :
- Vais-je perdre mon référencement naturel et/ou comment profiter de la refonte pour l'optimiser ?
- Comment profiter de cette refonte pour réellement obtenir plus de demandes de devis ou de ventes ?
- Est-ce qu'il y a un processus à suivre pour être certain de ne rien laisser au hasard et obtenir le résultat souhaité ?
- Comment bien exprimer mon besoin via un cahier des charges et choisir le bon prestataire ?
- Et d'autres questions dont évidemment le coût d'une telle opération ...
Les questions que vous vous posez sont légitimes. Dans ce guide, je vais justement vous présenter le processus de refonte d'un site Web et pointer du doigt les éléments à ne pas oublier pour éviter les échecs.
L'objectif est de vous faire bénéficier de nos plus de 10 ans d'expérience dans la refonte de sites internet afin que vous puissiez faire les bons choix et avoir le plein contrôle de votre projet, même si le digital n'est pas particulièrement votre spécialité.
Les dangers et étapes clés liées à la refonte d’un site web
Sur un projet de refonte d’un site web, vous allez devoir prendre des décisions à travers 6 pôles. Ces pôles sont sources de danger ( risque de mauvais résultats ) mais aussi d’optimisation ( Opportunité de passer vos résultats au niveau supérieur ).
Les pôles liés à un projet de refonte
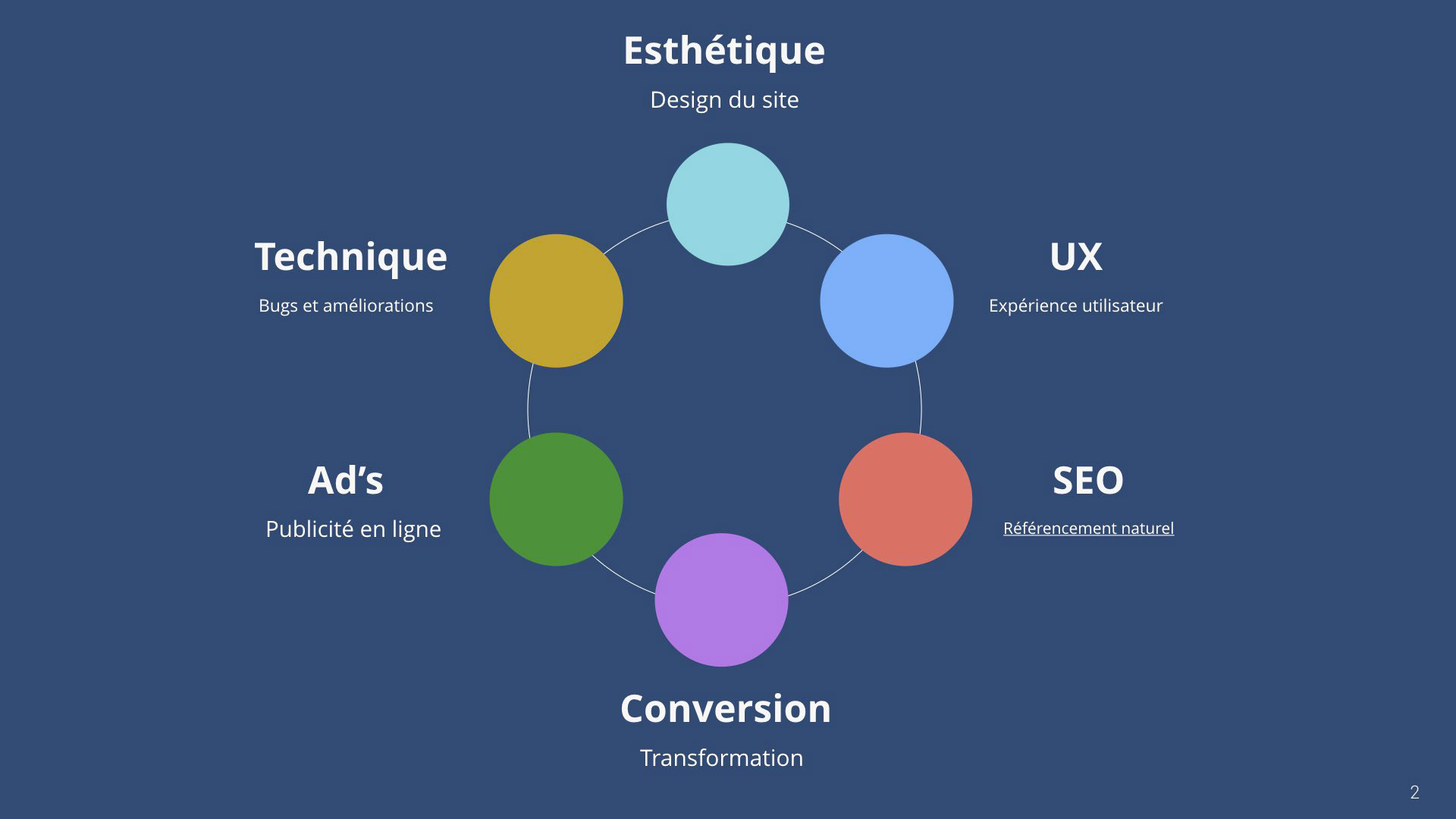
Les 6 pôles sont :
- 1 - Esthétique / Design du site
- 2 - Expérience utilisateur
- 3 - SEO ( Référencement naturel )
- 4 - Conversion / Transformation
- 5 - Publicité en ligne.
- 6 - Technique.

Que motive la refonte de votre site ?
La première étape consiste donc à "Cocher" les pôles qui motivent votre volonté d'investir dans la refonte de votre site. Vous pouvez d'une part "cocher" les pôles sur lesquelles vous attendez une amélioration par rapport à l'existant et d'autre part cocher les pôles dont vous souhaitez absolument éviter une baisse des performances ( Ex : Référencement naturel ).
Enfin, soyez aussi très clair avec votre prestataire et vous même sur les pôles qui n'ont aucun interêt à court / moyen terme.
Les étapes clés d'un projet de refonte
- a - Zoning et cahier des charges.
- b - Maquettes graphiques.
- c - Intégration / Montage.
- d - Finition SEO.
- e - Intégration Analytics / Tracking.
- f - Finitions Ad's.
- g - Recettage / Debug.
- h - Mise en ligne / Formation.
Les fondamentaux d’un bon site Web
Même si vous êtes déjà détenteur d'un site depuis plusieurs années, vous pouvez vous sentir un peu perdu dans le choix des "Pôles" qui auront véritablement un impact sur vos objectifs. C'est pourquoi il est important de reprendre quelques fondamentaux ...
Un entrepreneur ou une entreprise, peut importe sa taille et ses ambitions, est amené à un ou plusieurs moment de sa vie à souhaitez profiter des opportunités qu’internet peut offrir.
Tout naturellement, le premier réflexe est d’activer la démarche de conception d’un site Web.
Cela nous rappelle que la véritable raison d’investir dans un site Web est d’en faire un outil qui contribue à plus ou moins grande échelle à votre processus de vente.
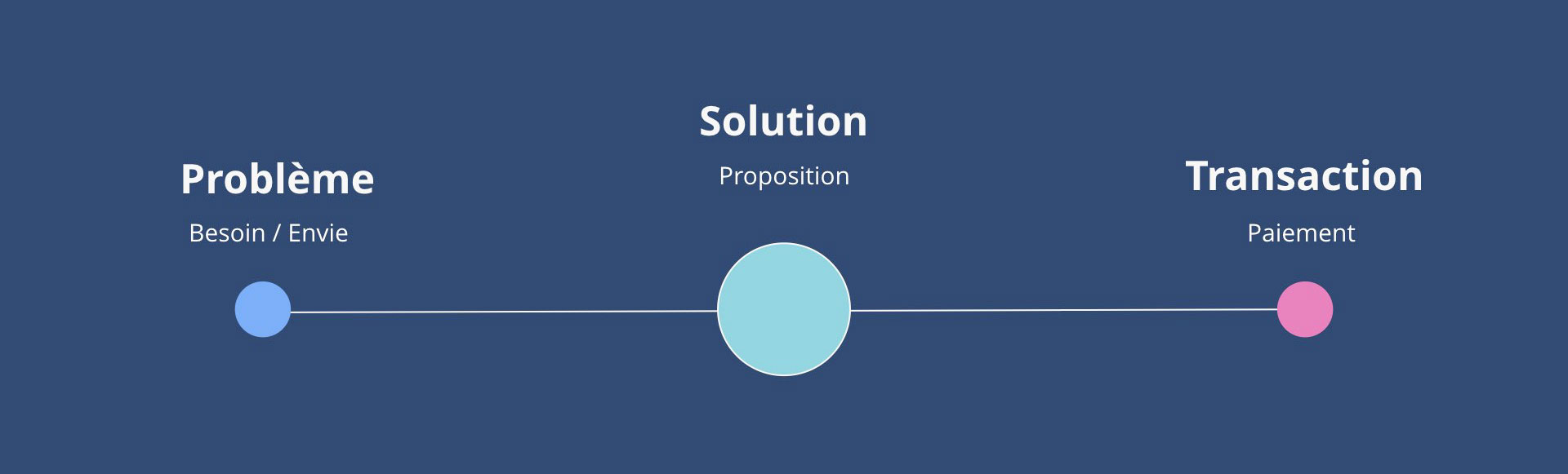
Le Processus de vente

- 1 - Un individu ou une entreprise a un problème, un besoin ou simplement une envie.
- 2 - Il trouve le produit ou le service répondant à son problème, besoin ou envie.
- 3 - Il effectue la transaction. ( Échange de l'argent contre le produit ou service )
Rien de bien compliqué mais ... En réalité, ce n’est pas si simple car la vente d'un produit ou service est rendu complexe par 2 éléments : L’humain et la concurrence.
- L'humain complexifie l'acte de vente car les choix de celui-ci sont dirigés par ses émotions, ses désirs et ses peurs.
- La concurrence ajoute aussi son lot de difficultés car "La solution" est proposée par d'autres vendeur. Cela vous oblige à entrer dans une forme de compétition sur toutes les actions à mener.
C'est 2 paramètres nous obligent donc à revoir notre copie et transformer notre schéma de processus de vente par celui-ci :

- Toucher : Pour qu'une personne ou une entreprise prennent en compte votre proposition, il faut déjà qu'elle en connaisse l'existence. Vous devez donc toucher votre cible.
- Vendre : Exposer votre promesse ( De répondre au problème, au besoin ou à l'envie ), Expliquer la solution ( Pourquoi votre proposition est meilleure que celle des concurrents ), activer la confiance, démontrer votre crédibilité et prouver votre expertise.
Dans l’idéal, un site parfait, pour votre activité, sera le site qui suscitera chez vos visiteurs, une envie de passer à l’acte d’achat de vos services ou produits sans actions de votre part ( Téléphone, RDV … ).
Pour comprendre cette notion de vente en "pilote automatique", prenez cet exemple : Si vous entrez dans un Apple Store pour acheter un Iphone, le vendeur aura un impact très faible. La vente a déjà été faite, vous êtes déjà convaincu. La transaction ne sera qu’une formalité. Ce n'est pas le vendeur qui a vendu. C'est tout le processus mis en place par la marque qui a fait la vente.
Un bon site c'est exactement la même chose.
Mais pour arriver à ce que votre site, votre "machine à vendre", atteigne ce niveau de performance et d'autonomie, il vous faudra du temps et de l’argent.
C’est la raison pour laquelle vous devez raisonner « étape par étapes » en Version 1, 2, 3 et à chaque modification, à chaque ajout vous vous rapprocherez de l’excellence.
Votre projet de refonte doit donc être cadré par le niveau de performance que vous souhaitez atteindre et par la vitesse à laquelle vous souhaitez l'atteindre.
Notez aussi que vous n'êtes pas obligé de tendre vers un site prenant en charge l'ensemble du processus. Voici 2 cas souvent rencontrés :
- Vous souhaitez "Sous-traiter" à votre site uniquement la partie "toucher la cible". Dans ce cas, vous mettez en place un processus qui s'arrête à la captation de coordonnées de prospects. C'est alors vous ou vos commerciaux qui prenez en charge le processus de vente via téléphone ou rendez-vous physique.
- Vous souhaitez "Sous-traiter" à votre site uniquement la partie "vente". Dans ce cas, c'est vous qui vous vous chargez de toucher votre cible via la prospection ou le networking ( Déjeuner réseau, réseau naturel ... ) et votre site n'est là que pour appuyer sur les différents leviers permettants de convaincre.
Zoning et cahier des charges pour une refonte.
Le cahier des charges est une garantie de précision. Tant sur le chiffrage du projet que sur le résultat obtenu. Il est d’usage de travailler avec 2 types de cahier des charges :
- 1 - Le cahier des charges simplifié, vous permettant d‘obtenir un chiffrage de la part d’un prestataire. C’est vous seul, qui devez réaliser celui-ci.
- 2 - Le cahier des charges avancé, permettant de produire le projet et d’obtenir exactement ce que vous souhaitez. Vous devez vous faire accompagner par un consultant ou une agence.
Le cahier des charges simplifié
Il doit permettre au prestataire d’estimer l’enveloppe budgétaire du projet. Vous devez donc y inscrire les informations relatives à :
- La taille du projet.
- La profondeur technique.
- Le niveau de qualité attendu.
- Les enjeux, les objectifs que vous souhaitez atteindre à travers cette refonte.
Vous pouvez télécharger le modèle ici : Cliquez-ici
Le cahier des charges avancé
Le cahier des charges avancé est rarement obligatoire, sauf pour les sites avec des spécificités techniques. Le détail du cahier des charges avancé n'a donc pas lieu d'être décortiqué ici. Néanmoins, pour tous les projets, une pré-version visuelle est fondamentale. On appelle cela le zoning
Le zoning

Le Zoning est l'étape la plus stratégique d'un projet de refonte de site. Cette étape consiste à produire un prototype prenant en compte les "Pôles" dont vous avez exprimé l'utilité, soit :
- 1 - Esthétique / Design du site
- 2 - Expérience utilisateur
- 3 - SEO ( Référencement naturel )
- 4 - Conversion / Transformation
- 5 - Publicité en ligne
- 6 - Technique
Le résultat est très visuel et permet de pré-valider le site avant de passer à la phase suivante : "Maquettes graphiques".
Cette phase est particulièrement stratégique dans le sens où elle va dessiner l'architecture de votre nouveau site web tout en prenant en compte les contraintes.
En effet, en fonction des "pôles" utiles au projet des choix seront effectués dont les plus courants sont :
- la positions des éléments ( Blocs de texte, images, boutons ) dans l'espace.
- La navigation ( Menu principal, maillage interne ).
- Les choix techniques ( Ex : Légèreté des médias, mise en cache ... ).
- La complexité des mises en page.
- Les fonctionnalités à placer. ( Filtre de perturbation, urgence, Pack CTA ... ).
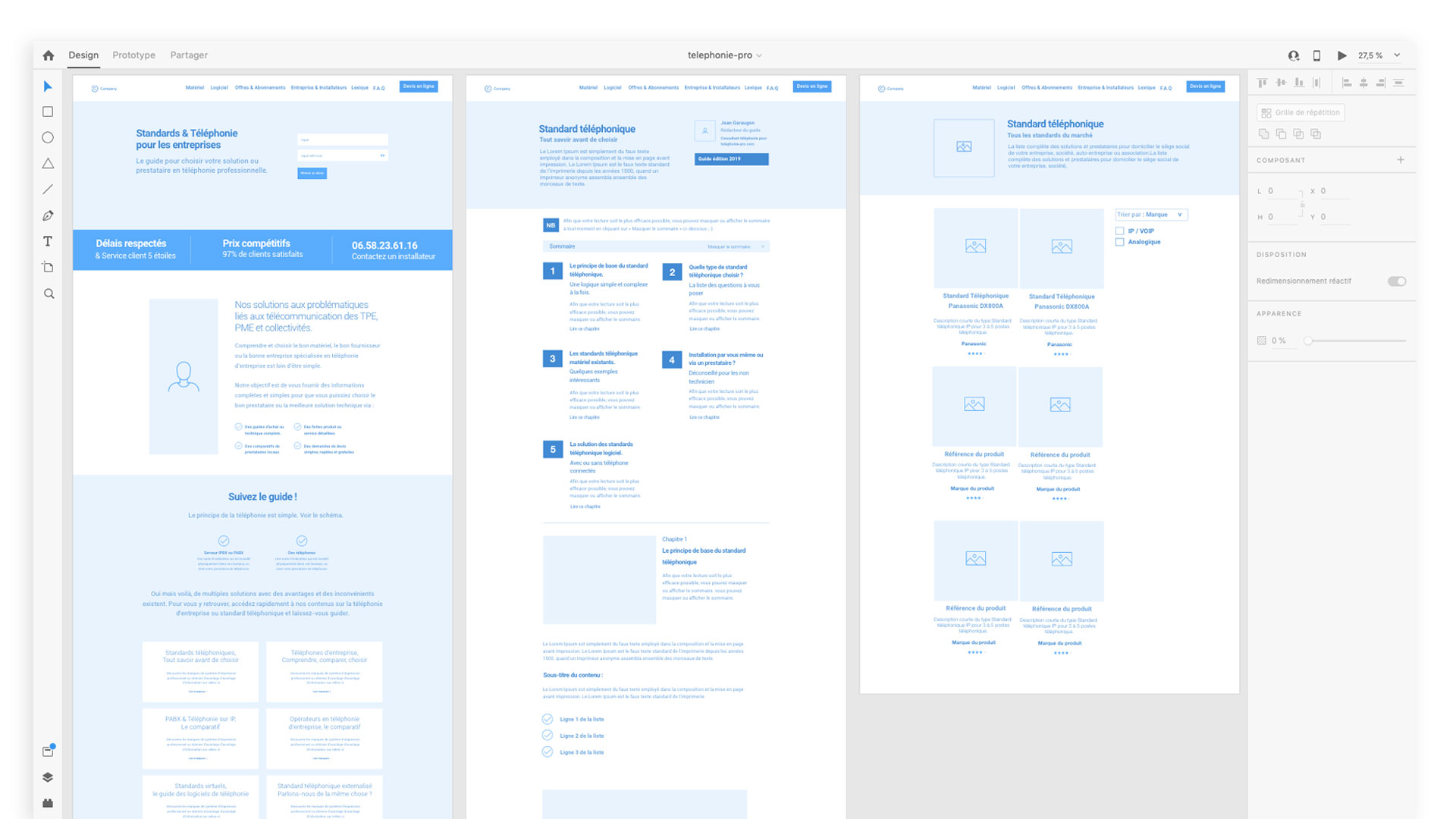
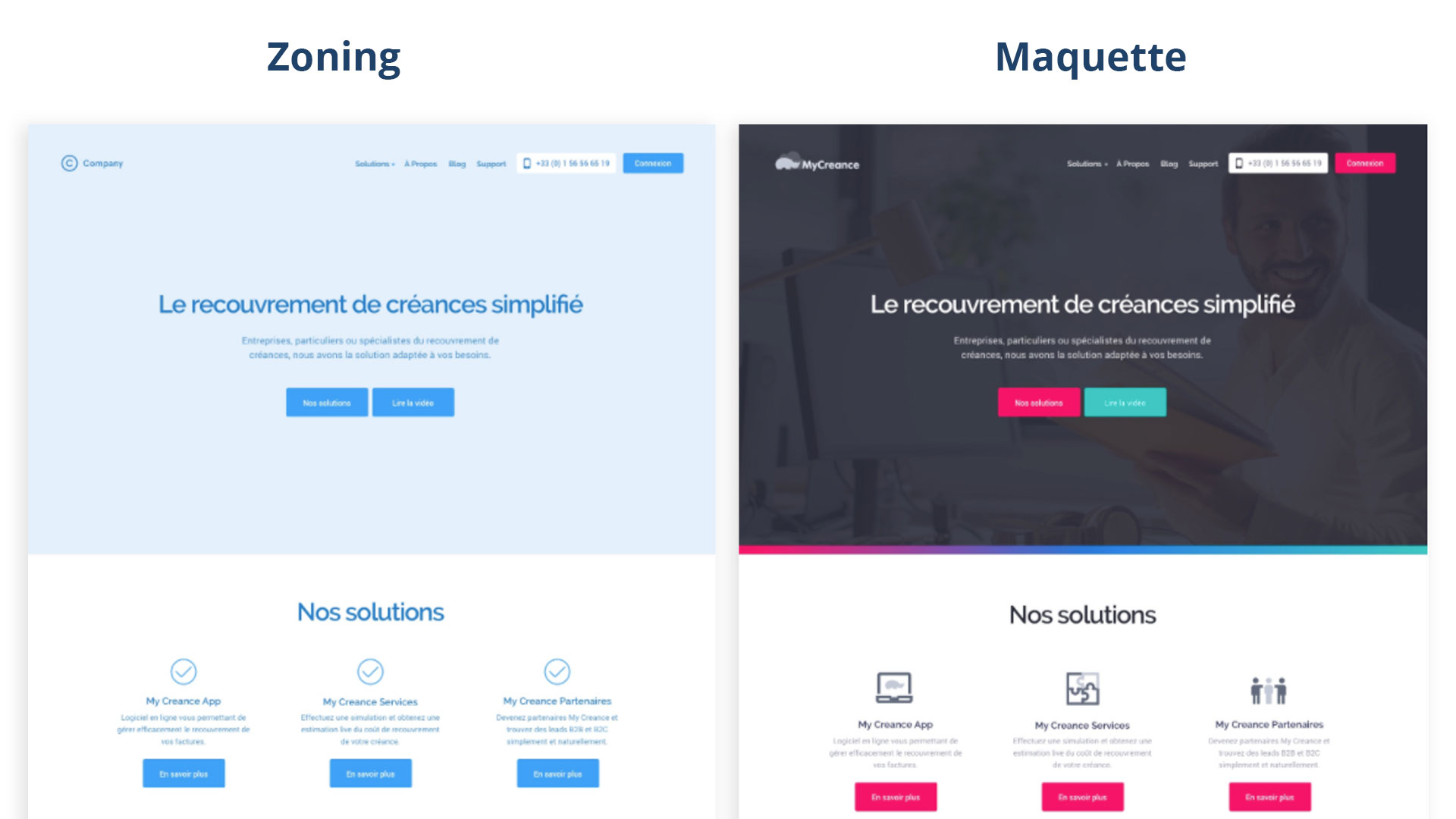
Afin que vous puissiez mieux visualiser ce qu'est un zoning, voici un exemple basé sur un de nos projets en cours de réalisation. ( À gauche le zoning, à droite la maquette graphique qui en découle ) :

DESIGN : Définir les règles de style et le niveau de qualité attendu.
Comme nous venons de le voir, en plus des aspects stratégiques liés aux différents "pôles" que vous avez jugé être pertinent pour votre projet, le zoning permet de pré-valider le design en le segmentant en 2 parties.
La composition pour le zoning et Le graphisme avec la maquette.
La qualité du design d’un site Web est lié à plusieurs facteurs :
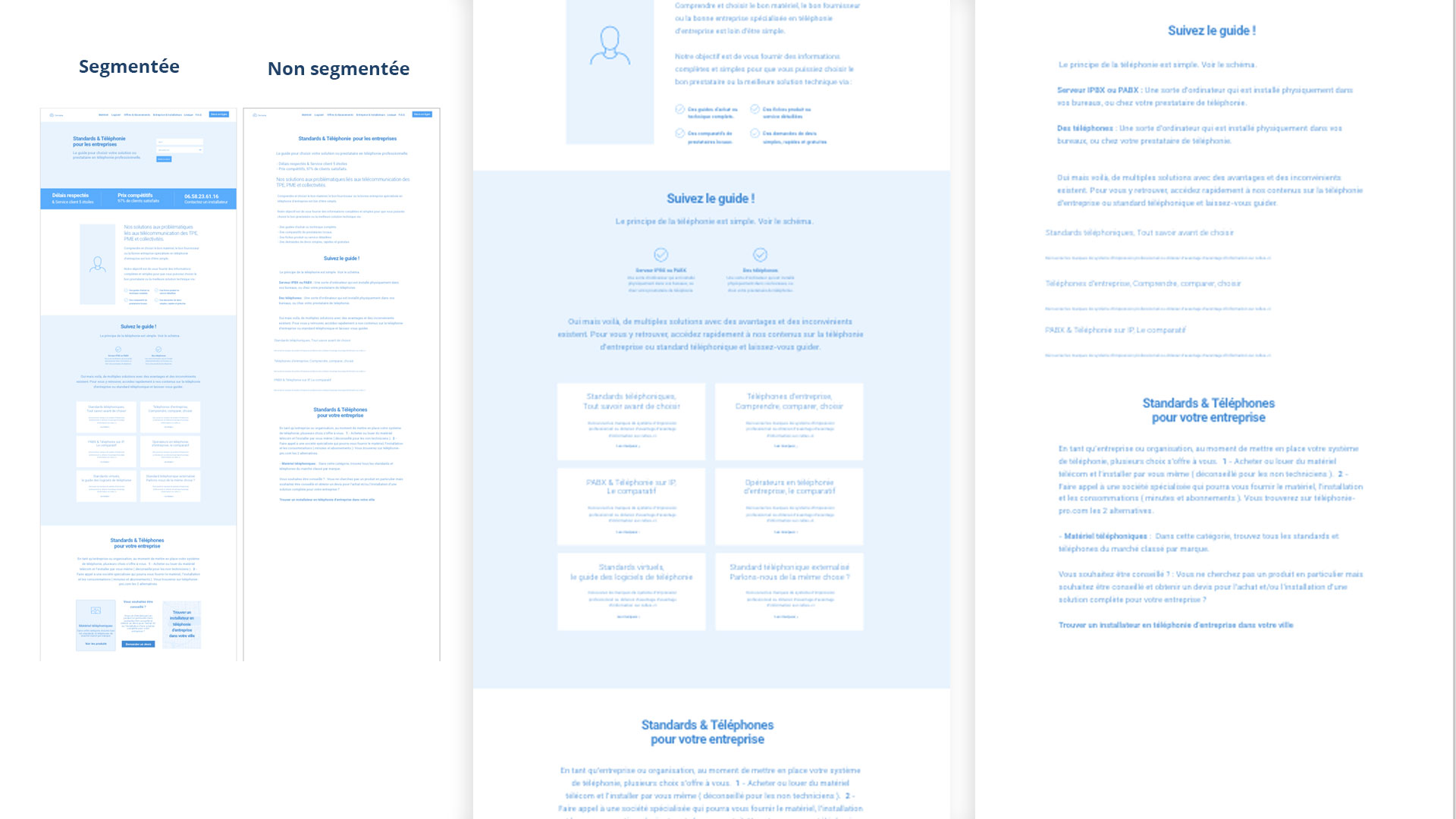
- La segmentation du contenu. ( Plus un contenu est segmenté, plus le résultat sera jolie )
- La quantité des visuels. C’est directement lié à la segmentation du contenu. Plus un contenu est segmenté, plus il est nécessaire d’utiliser des visuels.( Photos, images, icônes )

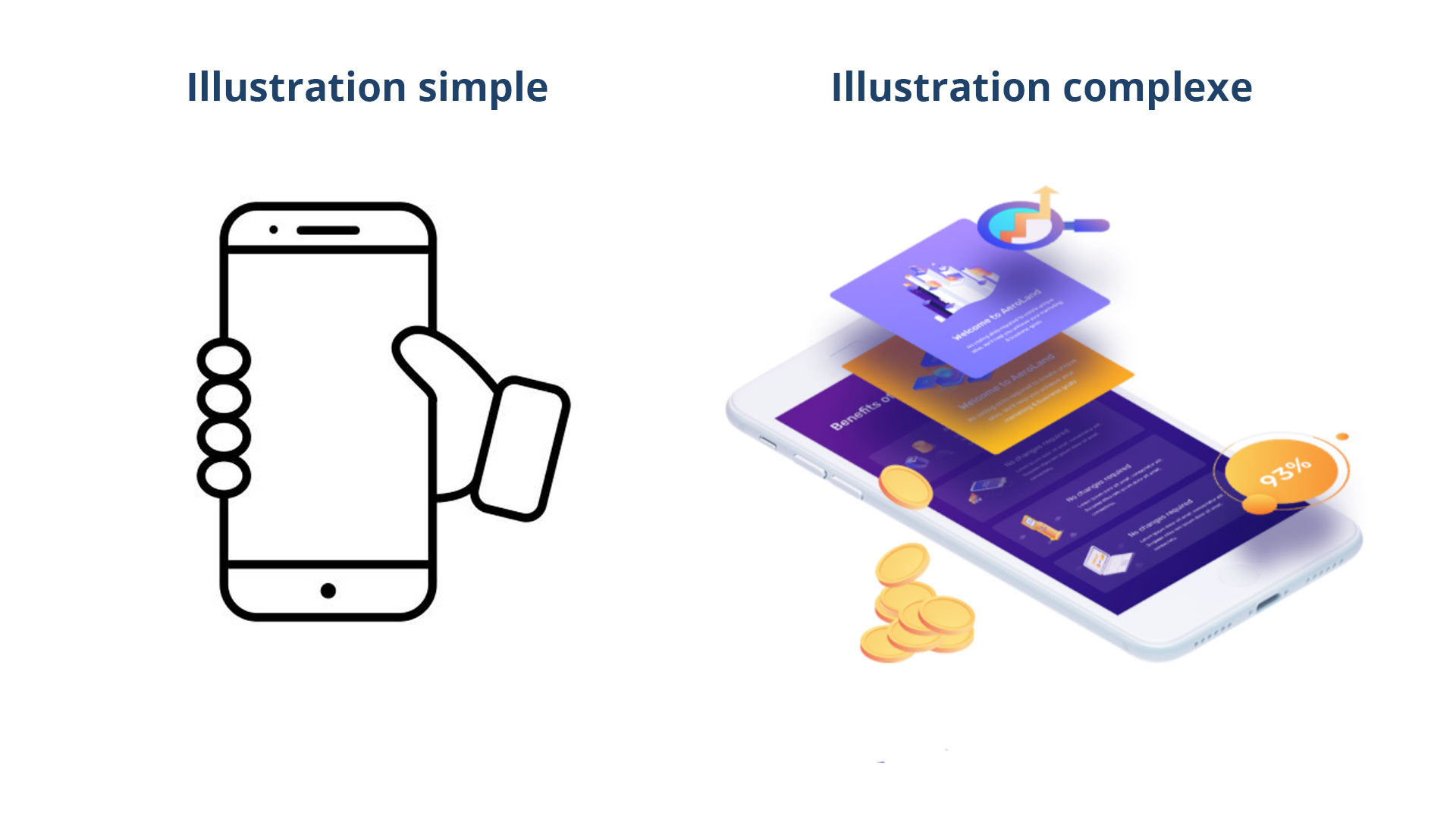
- Le type d’illustration ( Photostock, Photo sur mesure, illustration vectoriel )
- Le niveau de qualité des illustrations :

SEO - Ne pas perdre son référencement naturel et/ou l'optimiser
La perte de positions et de trafic naturel est un risque couramment évoqué dans le cadre d'un projet de refonte.
Souvent car un ami ou l'ami d'un ami raconte qu'il a perdu du trafic après sa refonte. Mais lorsque l'on gratte un peu sur les raisons de cet échec, le choix d'un prestataire peu qualifié est souvent en position N°1.
En fait, Les baisses de trafic sont majoritairement liées à 5 phénomènes :
- Absence de sitemap ( ou non update dans la Google search Console )
- Redirection 301 : Inexistantes ou mal exécutées.
- Augmentation du temps de chargement des pages.
- Forte modification de la profondeur du maillage ou de la navigation
- Dégradation de l'expérience utilisateur ( Donc temps passé sur le site réduit )
Effectuons une petite piqure de rappel sur le SEO :
La capacité de votre site ou plutôt des pages de votre site à se positionner sur un moteur de recherche dépend de 3 piliers principaux.
- Technique : Un site accessible, rapide et lisible
- Contenu : Un contenu profond. Tant sur le volume de mots par page que le nombre de pages de votre site.
- Qualité : Réputation du site ou de la page prouvée par des Backlinks, des interactions sociales, des recherches sur le nom de votre entreprise / marque. Et des metrics telles que : Le temps passé sur votre site, le nombre de pages vues, la profondeur du scroll ...
Si ces 3 piliers sont de niveaux équivalents et/ou supérieurs à l'ancien site, vous ne subirez pas de baisse ou juste sur un laps de temps.
Si au delà de la peur de perdre du trafic, vous souhaitez profiter de votre refonte pour augmenter votre trafic naturel, vous devrez aussi vous concentrer sur ces 3 piliers. Au moment de la refonte, mais aussi mensuellement.
SEA, Analytics & OCR : Un site prêt pour la publicité en ligne, comment ça se matérialise.
Si vous envisagez d'acquérir de nouveaux visiteurs, prospects ou clients via la publicité sur le court / moyen terme, votre site doit être prêt pour cela.
Un site prêt pour la publicité en ligne se matérialise par :
- Cohérence : Cible / Page d’atterrissage : Être capable de dupliquer et modifier des pages rapidement et facilement pour les mettre en cohérence avec le canal d’acquisition.
- Mesurer : Mesurer les résultats micro et macro des flux : % de prospects, temps passé, scroll, niveau d’engagement du prospect. Il faut donc penser à tracer l’ensemble des actions clés.
- Tagger : Une grande partie du travail d’un gestionnaire de compte publicitaire est d’alimenter et de "dresser" les algorithmes.
NB : Plusieurs de ces points peuvent être implémentés par la suite mais d'autres ne le peuvent pas. Par exemple, l'utilisation d'un builder pour dupliquer / modifier des pages rapidement.
Les points techniques dont la négligence est fatale pour la refonte.
Certains points plus "techniques" sont sources de problème lors d'un projet de refonte, les voicis :
Vitesse de chargement
La vitesse de chargement d'un site est liée à plusieurs facteurs dont le choix de la technologie utilisée, la qualité ( non visible à l'oeil ) du travail effectué et la qualité de l'hébergement.
Ce point est particulièrement important car la vitesse de chargement de votre site a un impact extrêmement fort sur le référencement naturel et les taux de transformation des visiteurs en clients ou prospects.
Compatibilité / Responsive
Le trafic via les périphériques mobiles ne cesse d'augmenter.
Vous devez être conscient de votre volume de trafic sur ces périphériques ainsi que les usages de votre cible car même si il est de plus en plus rare de voir un site refondu "incompatible" avec les smartphones, il n'est pas rare du tout de voir un mauvais responsive.
Par exemple, un site lent à charger, des mises en pages de mauvaise qualité, des boutons d'appel à l'action "Stratégiques" peu visibles ou totalement invisibles ...
Confort d’utilisation / Worflow
Le confort d'utilisation de votre site et sa capacité à vous offrir un bon Workflow est fondamental.
C'est pourtant l'un des pièges dans lequel il est facile de tomber par manque de connaissance ou d'expérience.
Si votre site est destiné en tout ou partie à générer du trafic, capter des prospects ou générer des ventes, celui-ci ne doit pas être source de galère pour effectuer des actions telles que :
- Produire & Publier du BEAU contenu.
- Placer des formulaires de capture.
- Dupliquer et modifier des pages de conversion.
Suivi technique
Au delà d'être un bon concepteur de site. L'agence à laquelle vous allez confier la refonte de votre site doit vous fournir ( ou au moins vous proposer ) un service de suivi mensuel prenant en charge en tout ou partie :
- Le support technique
- L'hébergement
- Le monitoring ( surveiller régulièrement si le site n'a pas été hacké, ou si le site est toujours accessible )
- La maintenance préventive ( Mise à jour du CMS, des plugins et du thème )
- Interventions curatives ( Être disponible en cas de besoin de "réparation" )
Le Budget d'un projet de refonte de site internet.
Simulez le coût de votre site Web
Dans cette partie, nous allons voir plusieurs points concernant le prix d’un projet de refonte :
- Comment est calculé le coût d’un projet de refonte.
- Les 2 méthodes pour obtenir un devis précis.
- Les prix moyens d’une refonte de site Web
- Comment baisser le coût d’un projet.
Comment est calculé le coût d’un projet de refonte
Comme pour n’importe quel projet de prestation de service, la ressource principale est le temps humain passé sur le projet. Le coût de refonte de votre site Web va donc principalement être basé sur 2 paramètres :
- Le niveau de qualité attendu : Qui défini en grande partie le niveau de compétence du prestataire auquel la tâche sera confiée et qui impactera le coût horaire.
- Le volume de travail à accomplir : Qui impactera le volume d'heure nécessaire au projet.
Estimé le coût d’un projet de refonte répond donc à la formule :
Coût horaire x Nombre d’heures = Coût du projet.
Notez que le coût horaire est directement relié à la qualité du prestataire. Plus le niveau de qualité attendu est faible moins le projet sera couteux.
Les 2 méthodes pour obtenir un devis précis.
Il y a 2 manières de procéder pour obtenir une estimation budgétaire pour votre refonte de site :
A ) Définir un budget Cible.
« C’est le même principe que l’achat d’un bien immobilier ou la construction d’une maison. Vous entrez, vous communiquer une enveloppe et l’agent vous fait des propositions. »
Cette première méthode est la plus couramment utilisée par les américains. C’est aussi la plus saine pour le client, le prestataire et le Projet.
En gros, vous définissez et communiquez l’enveloppe que vous souhaitez accorder au projet de refonte ainsi que la liste de vos besoins et envies à travers les 6 pôles listés dans ce guide.
En réponse, le prestataire consulté peut alors revenir vers vous avec 3 cas de figure :
- 1 ) Votre enveloppe cible et votre projet sont trop « incompatibles ». Malheureusement, dans ce cas, rare sont les projets qui aboutirons car vous devrez trop réduire vos ambitions soit trop augmenter votre enveloppe.
- 2 ) Votre enveloppe cible et votre projet sont « incompatibles » mais avec quelques compromis coté projet, celui-ci est réalisable. Vous entrez alors dans une discussion avec le prestataire pour trouver les postes sur lesquels des raccourcis ou des arbitrages malins sont faisables.
- 3 ) Votre enveloppe est compatible et/ou supérieure au projet souhaité. Dans ce cas, vous pouvez décider de ne pas dépenser l’intégralité de votre budget ou tout simplement rehausser le niveau de qualité de certains pôles.
B ) Ne pas communiquer d’enveloppe.
Cette méthode est utilisée par 2 types de clients :
- Ceux qui n’ont aucune idée de leur capacité financière et/ou des prix du marché.
- Ceux qui pensent que s’ils communiquent un budget, le prestataire va se caler à celui-ci ( Et ils ont raison ).
Pour ces 2 cas de figure, le rôle du prestataire sera dans un premier temps de revenir au modèle préalablement évoqué « Définir un budget Cible ».
Lors d’une première discussion avec le prestataire, celui-ci guidera le client dans la définition de son besoin et de son budget.
Le but étant de déterminer « rapidement » dans quel cas de figure nous nous trouvons : Infaisable, réalisable avec des compromis ou tout simplement réalisable.
C’est seulement après avoir déterminé la cohérence projet / budget que le prestataire réalisera un devis. En effet, estimer un projet de refonte consomme du temps du coté du prestataire et celui-ci n’est jamais facturé à l’étape de devis.
S’il n’a pas ces premiers éléments, le prestataire ne réalisera pas de chiffrage. Tout simplement par peur de perdre son temps.
Le prix moyen en refonte de site Web.
- Prix moyen d’une refonte d’un site Vitrine : 5000€ ht
- Prix moyen d’une refonte d’un site Vitrine dont l’objectif est la captation de leads : 8000€ ht
- Prix moyen d’une refonte d’un petit site E-commerce : 6000€ ht
- Prix moyen d’une refonte d’un petit site E-commerce générant > 300k€ de CA : 20 000€ ht
Comment baisser le coût d’un projet
- Quels sont les pôles sur lesquels vous souhaitez obtenir des améliorations par rapport à l'existant.
- Utilisez des sites d'exemple pour illustrer vos demandes.
- Fournissez clairement votre enveloppe au prestataire ( ou au moins une fourchette ).

