Refonte site web et Redirections, le guide complet

Vous avez décidé de lancer la refonte de votre site web.
Ce chantier impose de procéder par étape et d’avoir une très bonne organisation.
Concernant les redirections, axes incontournables de la refonte de votre site, il faudra jouer la carte de la minutie pour éviter le moindre faux pas fatal au référencement de votre site dans la galaxie d’Internet.
Que ce chantier soit mené en interne ou externalisé, une bonne stratégie doit vous permettre de proposer vos contenus sur un nouveau site web plus performant.
Il est intéressant de comprendre à quoi correspondent les différentes étapes aboutissant à la refonte de votre site Internet.
Connaître les mécanismes de redirections est également essentiel pour ne pas tomber dans certaines failles.
Définition du besoin lié à la refonte :
Les aspects à prendre en compte lors de la refonte d’un site web sont nombreux. Avant d’entrer dans les étapes menant à la production de votre nouveau site, il est important de définir vos besoins.
- Pourquoi avez-vous besoin de refaire votre site ?
- Qu’est-ce qui vous pousse à le modifier intégralement ?
- Qu’attendez-vous de votre futur nouveau site web ?
Ce besoin va dépendre de plusieurs critères comme l’ancienneté de votre site ou l’évolution de l’activité de votre structure. Généralement, on retrouve les raisons suivantes :
- Votre site est vieillot. Il a fait son temps. Le moment est venu de le rafraîchir. En effet, moderniser son site peut être une stratégie payante pour attirer plus de clients ;
- Votre site pâtit de faiblesses. Cela peut se traduire par des temps de chargement trop longs pouvant décourager les internautes. Il s’agit donc de réduire ces temps de chargement pour améliorer l’expérience des utilisateurs. Ce critère de "webperf" est d’ailleurs considéré comme essentiel pour une majorité des professionnels du référencement ;
- Votre site n’est pas aux normes sécuritaires requises. Une évolution s’impose afin de ne pas faire fuir les visiteurs de votre site ;
- Votre identité de marque évolue. Avec la refonte d’un site web, vous souhaitez donc afficher votre nouvelle identité ;
- Vous avez décidé d’apporter de nouvelles fonctionnalités à votre site. Pour faciliter le déploiement de changements techniques, il est parfois judicieux d’opter pour un CMS (Content Management System) plus pratique.
Plusieurs de ces failles peuvent impacter votre site tout comme une seule raison peut vous motiver à créer un nouveau site. Dans tous les cas, vous souhaitez agir pour que votre site web participe au dynamisme de votre activité.
Les étapes clés de la refonte :
Les étapes à suivre sont cruciales pour la refonte de votre site. Elles doivent être intégrées dans votre stratégie globale.
Étape 1 - L'audit du site existant :
Avant de démarrer les fondations de votre futur site, il est essentiel d’évaluer votre site actuel. L’idée est de partir de l’existant pour développer un meilleur site. Avec l’audit, vous mettez en avant ce qui fonctionne bien, soulignez les manquements et pointez toutes les problématiques rencontrées sur le site actuel.
On distingue trois types d’audit :
- L’audit technique axé sur la structure technique du site. Le code HTML est-il propre ? Votre site web est-il bien sécurisé ? Quelle capacité maximum de visites peut-il supporter ? Ces différents périmètres peuvent être analysés ;
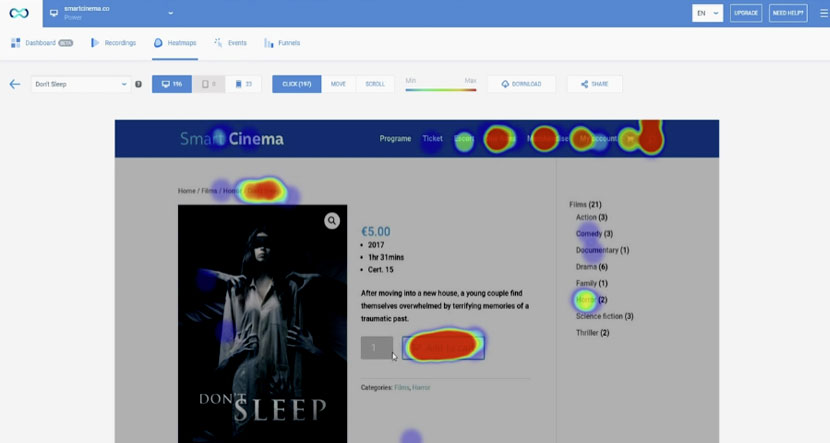
- L’audit UX axé sur la navigation du site. Les pages sont-elles bien reliées ? Les boutons sont-ils bien visibles ? Les menus sont-ils clairs ? Quelles zones d’une page sont les plus cliquées ? Ici, c’est donc le design comme l’ergonomie du site qui sont analysés avec la vision de l’utilisateur final. À l’aide de cartes de chaleur, on pourra notamment recenser le nombre de clics par zone sur une page ;
- L’audit SEO axé sur le référencement naturel du site. Quels mots clés font apparaître le site sur Google ? Quels liens pointent vers votre site ? Avec une telle analyse, on cherche à comprendre quels leviers permettraient de gagner en visibilité sur les moteurs de recherche.
Dans le cadre d’une refonte de site web, il faudra naturellement mettre en place un audit complet. Il peut être réalisé en interne ou externalisé en fonction de vos ressources et de vos moyens.

Exemple de carte de chaleur avec l’outil Smartlook
Étape 2 - Le cahier des charges
En tant que vaste chantier, la refonte d’un site web impose l’élaboration d’un cahier des charges indispensable dans la gestion de ce projet. Construction et planification sont les deux maîtres mots de cette étape clé.
Ce cahier des charges reprend les différents éléments que l’on retrouve pour la création d’un site :
- La présentation du projet. C’est dans cette première partie que vous pouvez préciser qu’il s’agit d’une refonte de site et non d’une création partant de zéro. Il est également pertinent de préciser la typologie de site attendu. Quel type de site souhaitez-vous créer ? Un site e-commerce, un site vitrine ou autre ;
- L’identité de l’entreprise porteuse du projet. Ici, il s’agit de présenter l’activité de votre structure, son public cible et d’expliquer les objectifs de votre futur site. Dans la plupart des cas, on trouvera la recherche de plus de visibilité, mais des objectifs de conversion peuvent aussi exister ;
- Les fonctionnalités techniques attendues. Les fonctionnalités du site doivent être clairement exprimées. On retrouve systématiquement le formulaire Contact, mais vous pouvez désirer d’autres fonctionnalités comme la création d’un espace membre pour les visiteurs de votre site par exemple ;
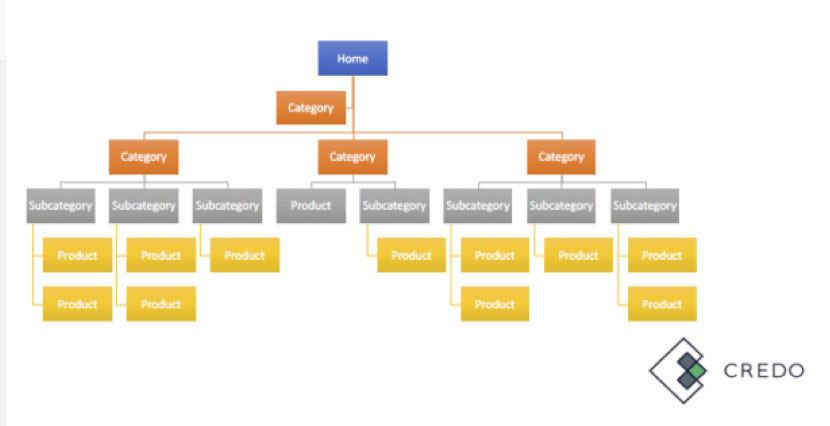
- L’arborescence du site. Il s’agit du schéma illustré de votre site qui permet de bien comprendre son fonctionnement. Il est nécessaire d’indiquer les pages d’atterrissage des différentes pages du site ;
- Le contenu à intégrer. Dans le cadre d’une refonte, le contenu à utiliser correspond généralement au contenu du site actuel qu’il faut simplement récupérer. Si ce n’est pas le cas, il est nécessaire de préciser le type de contenu attendu et qui aura la charge de le fournir. Ce contenu englobe les textes, les images ainsi que les vidéos ;
- Le design souhaité. Si vous avez déjà réfléchi à une charte graphique pour votre nouveau site, c’est le moment de la partager. Sinon, il reste important de communiquer sur l’aspect graphique et les couleurs que vous souhaitez voir afficher sur votre site. Cela permet d’anticiper des allers-retours ;
- Le cadrage du projet. Il est essentiel d’intégrer au cahier des charges des éléments sur la gestion de votre projet. Il est ici question de prévoir la planification et donc la date de livraison de votre site ainsi que le budget que vous êtes prêts à allouer pour sa construction.
Notez que sur Internet, il est possible de trouver des modèles de cahier des charges à compléter afin de vous faire gagner du temps dans la rédaction. Précisons qu’un soin particulier devra être apporté à ce document. La clarté est de mise.

Exemple d’arborescence de site
Étape 3 - Zoning, wireframe et maquette
Le chantier a démarré. Il se base sur l’arborescence et les fonctionnalités techniques présentées dans le cahier des charges.
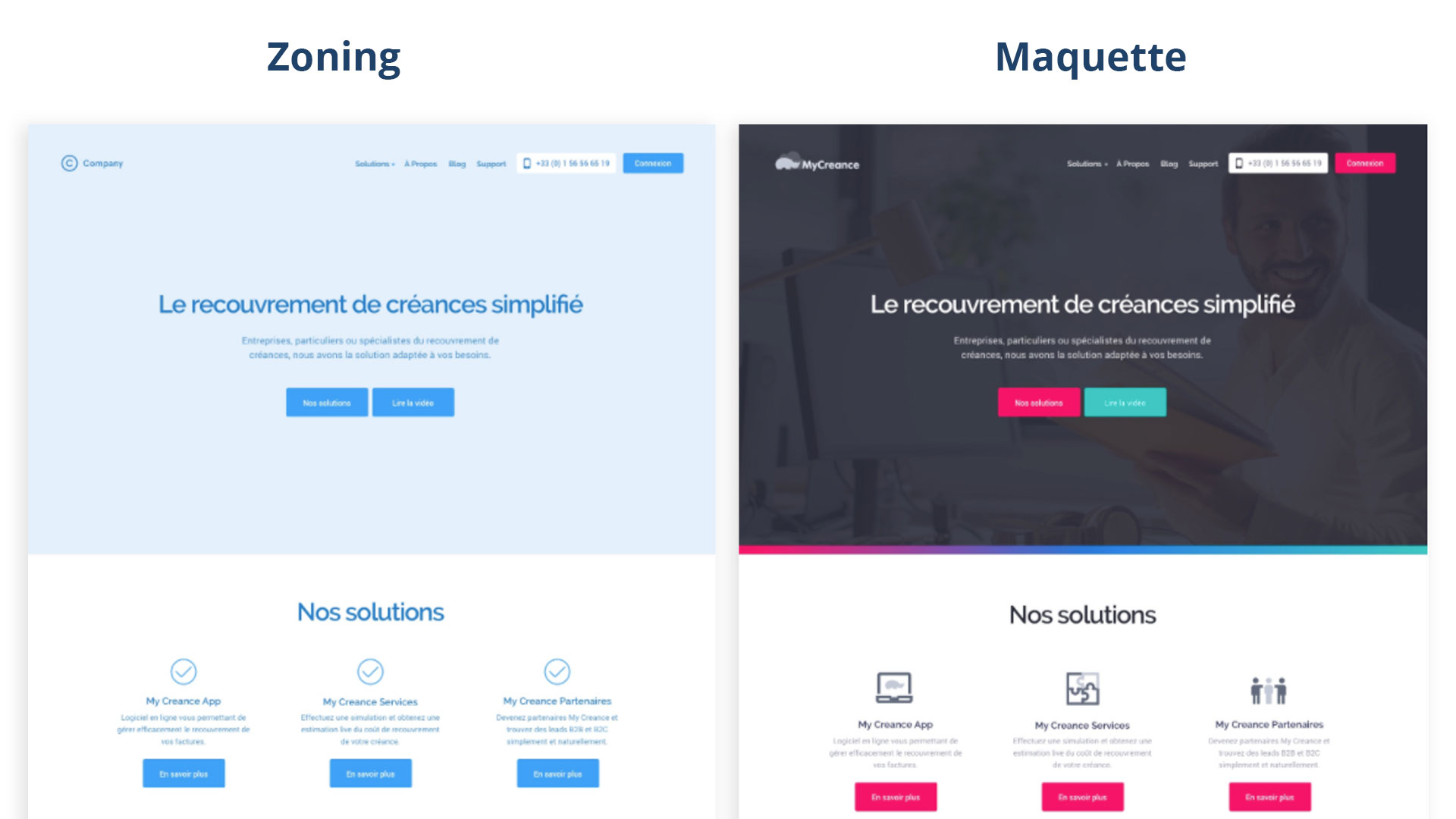
L’arborescence de votre site qui n’était qu’une ébauche souvent dessinée à la main devient plus détaillée avec le zoning qui consiste à préciser les différentes zones de votre site. Puis le wireframe permet de détailler le contenu des pages composant le site.
La phase de maquettage peut alors commencer. Le graphiste qui intervient souvent dans ce chantier intègre la charte graphique attendue. La maquette qu’il produit permet alors de visualiser le futur site. Avec l’association du texte et des images, vous pourrez peut-être constater qu’un contenu devra être allégé ou que la police du texte gagnerait à être modifiée.
Une fois validée, l’étape de conception du site pourra démarrer.
Le Zoning est l'étape la plus stratégique d'un projet de refonte de site. Cette étape consiste à produire un prototype prenant en compte les "Pôles" dont vous avez exprimé l'utilité

Exemple : À gauche le zoning, à droite la maquette graphique qui en découle
Étape 4 - Conception du site
Selon ce qui a été défini dans le cahier des charges, il sera possible de suivre de plus ou moins près l’évolution de la refonte de votre site. Si vous avez décidé d’externaliser votre projet en faisant appel à une agence ou à un freelance, on peut vous proposer une méthode agile consistant à vous montrer progressivement l’avancée du travail réalisé sur votre site.
Cette stratégie permet de rester le plus fidèle possible à vos attentes qui peuvent évoluer au cours du projet. En effet, lors de l’intégration de nouveaux éléments techniques ou de la charte graphique, vous pouvez changer d’avis après avoir constaté que le résultat ne correspondait finalement pas à vos attentes.
Au cours de cette conception, il est nécessaire d’intégrer les éléments en rapport avec le SEO pour vous assurer un référencement naturel performant. Les balises de métadonnées donnant des informations sur les pages aux moteurs de recherche ne doivent pas être négligées lors de l’ajout du contenu sur le site. En effet, en faisant évoluer votre site, vous cherchez forcément à maintenir votre trafic habituel ou à attirer plus de visiteurs sur vos pages.
Des indicateurs de tracking comme Google Analytics doivent également être intégrés pour mesurer les gains de votre stratégie de refonte de site. Une fois ce chantier clos, vous aurez certainement hâte d’observer le comportement de l’audience face à ce nouveau site.
Dans le même sens, si vous souhaitez jouer sur le levier de la publicité via Google Ads pour gagner en visibilité, il est nécessaire de réfléchir à une cohérence de vos pages ainsi qu’à une pertinence de vos contenus lors de leur intégration sur le site.
Étape 5 - Recettage
Avant d’être livré, votre site doit subir une batterie de tests afin d’être sûr qu’il réponde à l’intégralité de vos besoins.
Cette étape cruciale nécessite un cadrage strict car elle doit déboucher sur l’aboutissement du projet. Elle doit s’appuyer sur un cahier de recette recensant la liste des tests à mener sur les différentes fonctionnalités techniques de votre site avant sa livraison.
Lors de l’exécution des tests, menés de façon automatique ou à la main, on s’attache à traquer tous les bugs. Ces derniers doivent être corrigés pour que le cahier des charges soit respecté.
Même si toutes les corrections nécessaires sont réalisées, il est nécessaire que le client teste également la première version de refonte du site. Vous avez ainsi l’occasion de remonter d’autres anomalies ou dysfonctionnements.
Pour ne rien rater, il est indispensable de réaliser ces tests techniques sur les divers supports d’accès au site à savoir sur ordinateur, tablette et smartphone. C’est aussi l’occasion de vérifier que le site est bien responsive alors que le smartphone reste l’un des équipements privilégiés par les Français pour se connecter à Internet d’après le Baromètre du numérique 2021 du Crédoc.
Il est également important de réaliser cette phase de recettage sur les différents navigateurs - Chrome, Safari, Internet Explorer- et leurs différentes versions afin de proposer un site fonctionnel à l’ensemble des visiteurs.
Notons que si vous décidez d’intégrer de nouvelles fonctionnalités à la suite de la première présentation de votre site, il faudra parler de version 2.
Étape 6 - Mise en ligne
Enfin, votre site qui a refait peau neuve peut être mis en ligne. Pour réussir sa mise en production, il est nécessaire de mettre en place :
- La formation du personnel responsable de la gestion et de la mise à jour du site. Cela est d’autant plus nécessaire si vous avez choisi un CMS totalement différent. Cette phase de formation doit permettre de familiariser les équipes à l’interface d’administration du site. Elles doivent apprendre à gérer des contenus dans ce nouvel environnement. Une documentation est clairement attendue dans cette phase d’accompagnement afin de faciliter la prise en main des équipes ;
- L’hébergement du site sur des serveurs. Avec la refonte de votre site, vous pouvez choisir de changer d’hébergeur. La solution choisie dépendra de vos besoins ainsi que de votre budget ;
- La visibilité du site sur Google. L’URL doit être visible sur les moteurs de recherche. Veillez aussi à ce que votre contenu remonte bien en insérant des métas descriptions au niveau de chaque page ;
- La communication de la refonte de votre site. N’hésitez pas à faire la promotion de votre nouveau site dans lequel vous avez investi du temps et de l’argent. Les réseaux sociaux sont un canal idéal pour cela.
Redirections et refontes de site
Traiter le sujet de la refonte d’un site web impose d’évoquer l’importance des redirections. Ce volet incontournable doit rentrer dans votre stratégie globale lorsque vous décidez de refaire votre site.
Objectifs des redirections :
Avec la refonte de votre site, vos liens de pages sont modifiés suite à votre nouvelle arborescence. Vos anciennes pages ne sont donc plus visibles. Par défaut, elles n’affichent aucun résultat. Ainsi, l’internaute tombe sur une page d’erreur 404 s’il clique sur une ancienne URL.
La mise en place de redirections répond donc à deux objectifs principaux :
- La nécessité de proposer une navigation fonctionnelle et fluide aux visiteurs de votre site. Une bonne expérience utilisateur doit-être maintenue pour espérer garder vos internautes. Il serait vraiment dommage de perdre votre trafic à cause de pages d’erreur trop nombreuses ;
- La nécessité de conserver son positionnement sur Google. Les redirections doivent vous permettre de bénéficier du positionnement et du référencement naturel (SEO) des pages de votre ancien site qui ont changé de noms.
Rappelons que les pages d’erreur sont pénalisantes pour le SEO car Google déclasse les pages vides. Logiquement, elles ne sont pas considérées comme pertinentes pour le moteur de recherche. L’abondance de pages de ce type peut donc avoir un impact négatif sur le référencement global d’un site.
Alors qu’il est prouvé que la majorité des internautes ne dépassent pas la première moitié de la page 1 des résultats de recherche, perdre des places à la suite de la refonte de votre site serait un échec important.

Exemple de page d’erreur 404
Mécanisme des redirections :
Il est important de se baser sur votre audit avant la mise en place des redirections. En effet, un audit technique mobilisant l’usage d’un crawler, un robot dont la mission est de parcourir le site et d’analyser ses contenus, permet de recenser vos différentes pages avec l’URL de chacune. Cela vous permet de faire le tri entre les nouvelles pages à remplacer et les pages à supprimer définitivement sans en oublier.
Ce diagnostic fournit ainsi un mapping lisible des pages du site. Les redirections permettent de réorienter automatiquement le visiteur de votre site vers l’URL de remplacement. Les redirections permettent également de communiquer automatiquement les changements d’URL auprès des robots d’indexation garantissant de cette manière le référencement des nouvelles pages. Ces dernières peuvent profiter de la qualité de référencement acquise par les anciennes pages.
Alors que le critère de l’ancienneté pèse beaucoup dans le positionnement SEO, cette donnée est capitale afin d’éviter de repartir de zéro.
Précisons que dans le cas d’une refonte, il faut mettre en place des redirections permanentes et non temporaires. D’un point de vue technique, cette redirection permanente nommée redirection 301 doit être réalisée au niveau du serveur dans le fichier .htaccess.
Environnement des redirections :
Une fois que vous avez pris en compte l’intégralité de vos pages dans votre stratégie de redirections, il convient de ne pas oublier son écosystème.
En effet, si les liens de votre site sont maintenant à jour, ils doivent également l’être au niveau des liens URL externes renvoyant vers des pages de votre site.
Ces backlinks qui contribuent à la notoriété de votre site doivent continuer à vous apporter du trafic. Il est donc important de communiquer vos nouvelles URL aux sites concernés. Votre audit SEO doit vous permettre de recenser ces différents sites.
Vous devez rester vigilants sur d’autres points comme :
- Éviter l’enchaînement de redirections afin de ne pas perdre les visiteurs. La navigation doit rester fluide. Il faut aussi prévenir les ralentissements de chargement des pages ;
- Veiller à rester cohérent dans le choix des redirections. Le contenu de l’ancienne page doit être équivalent à celui de la nouvelle page ;
Pour détecter les éventuelles anomalies ou les oublis, il ne faut pas hésiter à tester vos redirections 301.
Comme pour tout projet web, la phase de test est cruciale pour éviter les déconvenues et délivrer un livrable conforme à vos attentes.

