Une Refonte de site pour un nouveau départ

Redéfinissez clairement les objectifs de votre site.

Les aspects clés d'une refonte de site réussie.








Comment ça marche ?

Obtenez une estimation rapide du coût de refonte de votre site.
Termes techniques et notions abstraites.
L'utilisation du Builder Oxygen, notre hébergement haute qualité et nos mises en cache avancées ont pour principal objectif de compresser drastiquement les temps de chargement des pages de votre site.
En effet le temps de chargement impact fortement deux indicateurs de performance de celui-ci : Le référencement naturel de votre site et les taux de transformation de vos visiteurs en prospects ou clients.
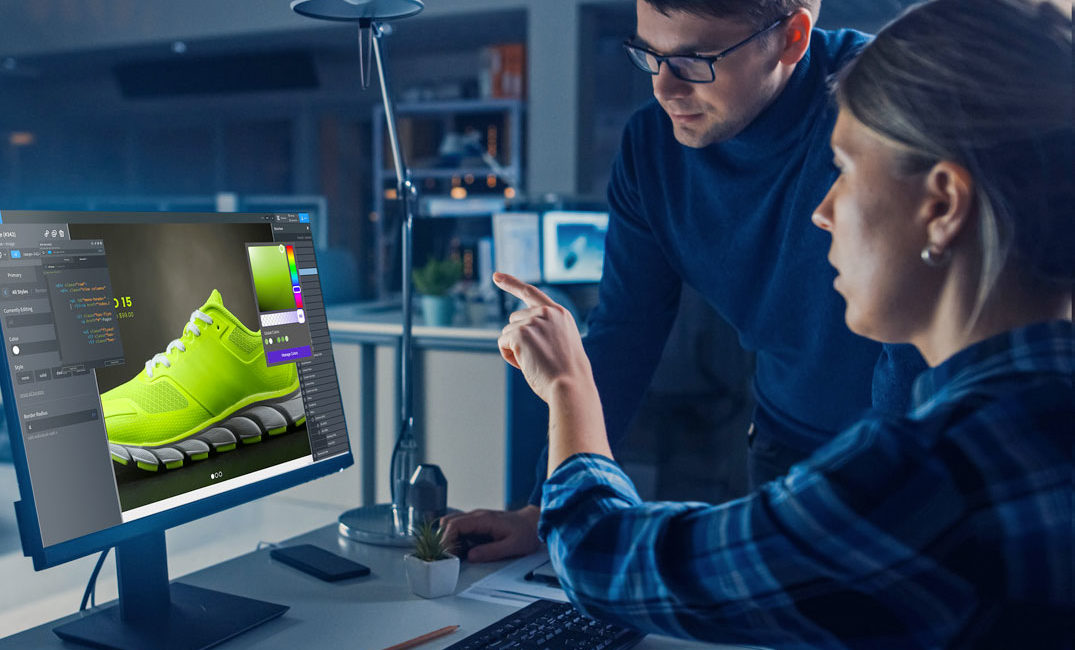
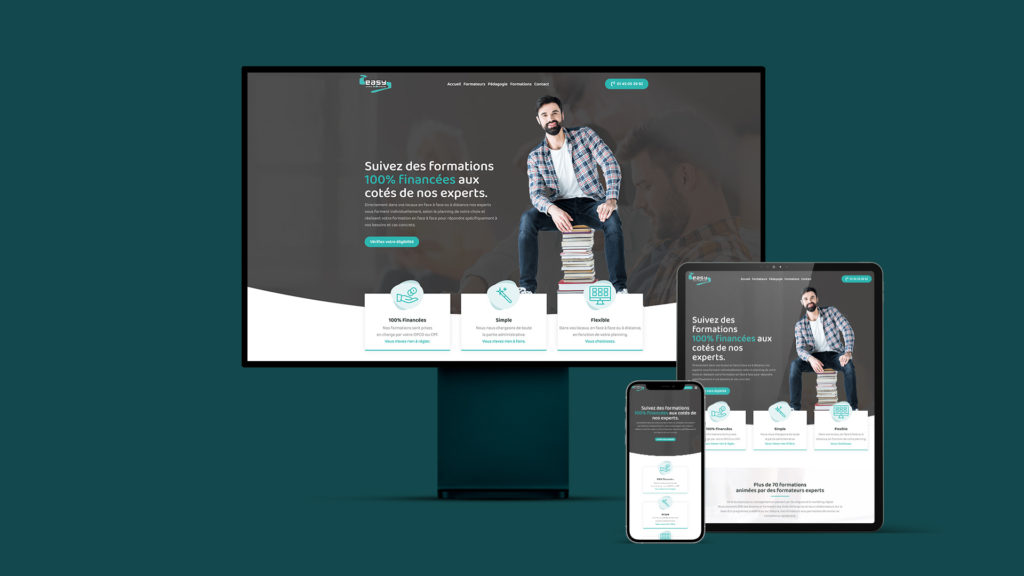
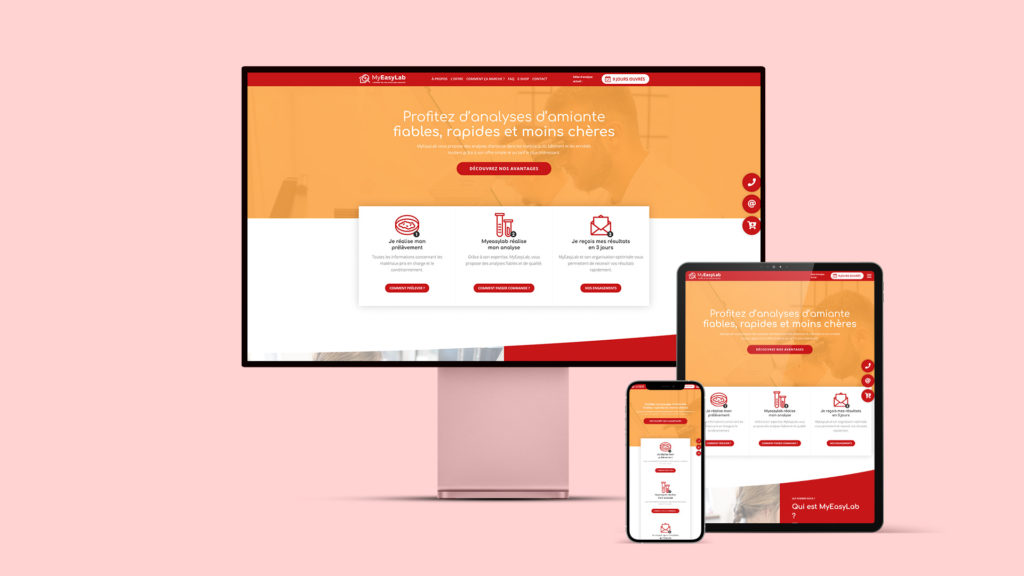
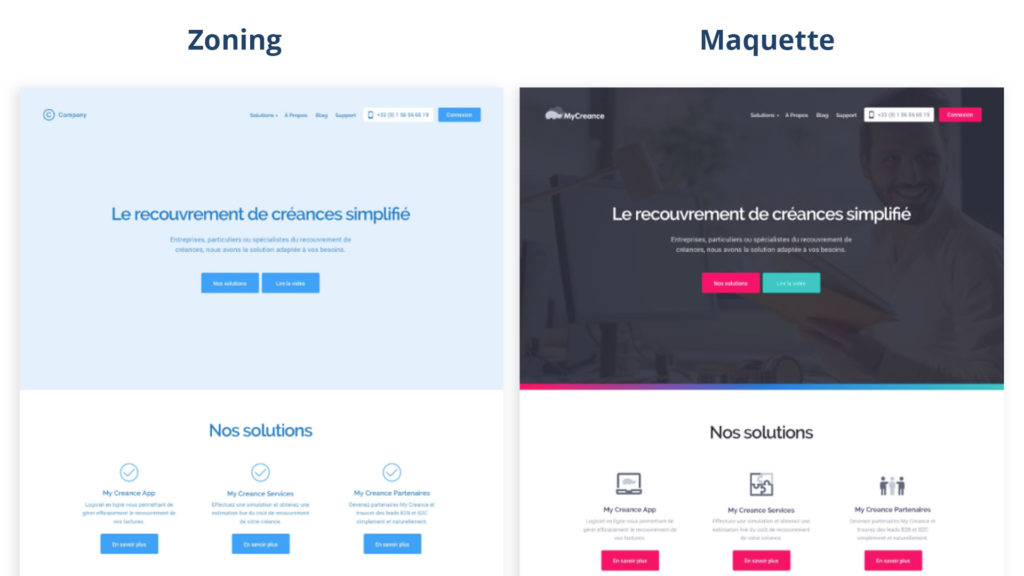
La maquette graphique est l'étape qui succède à celle du zoning.
C'est une version "Photo-réaliste" d'une ou plusieurs pages de votre site créée sur le logiciel Adobe XD.
Afin de compresser les coûts liés au design, il est courant de créer uniquement la maquette de la page d'accueil.
Ainsi, les éléments graphiques de cette page ( Header, Footer, icônes, typo, couleurs ... ) seront ré-utilisés sur l'ensemble des pages du site.

Non ! L'étape de maquette n'est pas obligatoire. Dans les faits, lorsque vous validez le zoning, la direction artistique et la ou les couleurs du projet, le résultat visuel du site sera parfait sans passer par cette étape coûteuse.
En effet, l'étape de maquette est avant tout utile lorsque votre projet nécessite un degré d'exigence important vis à vis de votre identité de marque actuelle ou qu'il est nécessaire pour votre entreprise de travailler sur des innovations graphiques fortes.
Aussi, l'étape de maquette permet un meilleur contrôle du projet. En faisant valider la ou les maquettes avant de passer à l'étape d'intégration ( Transformation en "vrai site" ) par votre hiérarchie, vos associés ou collaborateurs, vous vous "protégez" d'éventuels avis divergents en fin de projet.
La notion de "blocs" est une notion centrale dans l'innovation qu'apporte notre agence sur le marché de la conception / refonte de sites Web.
Contrairement à d'autres secteurs, il a toujours été difficile en conception Web d'apporter une réponse rapide et précise aux questions concernant le rapport Prix / qualité / quantité.
Par exemple, dans les métiers du bâtiment il est d'usage de comprendre le niveau de qualité, de quantité et de prix avec la notion de m2. Carrelage entrée de gamme posé 20€ du m2, Carrelage haut de gamme 80€ du m2. La surface définissant ensuite la quantité de travail.
Dans l'automobile, la fabrication est de série. Il est donc assez simple de poser un prix sur un modèle étant donné que le coût de fabrication est connu à l'avance et ne diffère pas grandement d'un client à un autre.
Les notions de chiffrage traditionnelles étants non adaptées lorsqu'il s'agit d'un site Web nous avons fait le choix d'introduire la notion de blocs.
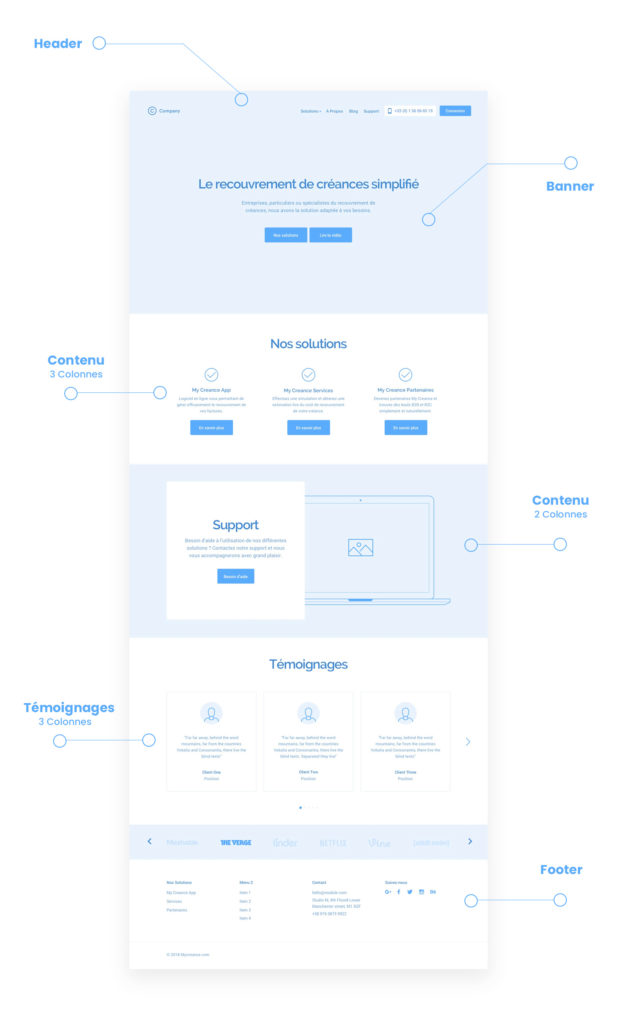
Un bloc est un morceau de contenu mis en page avec un format ou une fonctionnalité spécifique. Votre site pourra être composé d'une à plusieurs pages et chaque page pourra être constituée de 3 à 15 blocs.
Un bloc pourra être utilisé une seule fois sur l'intégralité du site, à l'identique sur plusieurs pages ou même dupliqué & modifié.
Afin que vous puissiez mieux intégrer la notion de "blocs", vous trouverez ci-dessous une page composée de quelques blocs.
NB : Cliquez sur les images pour les agrandir...

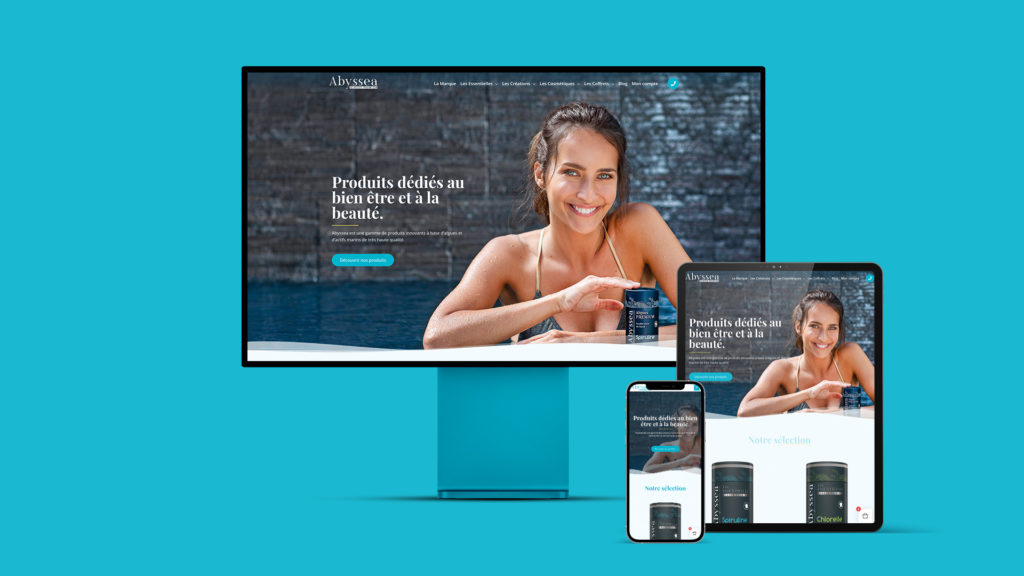
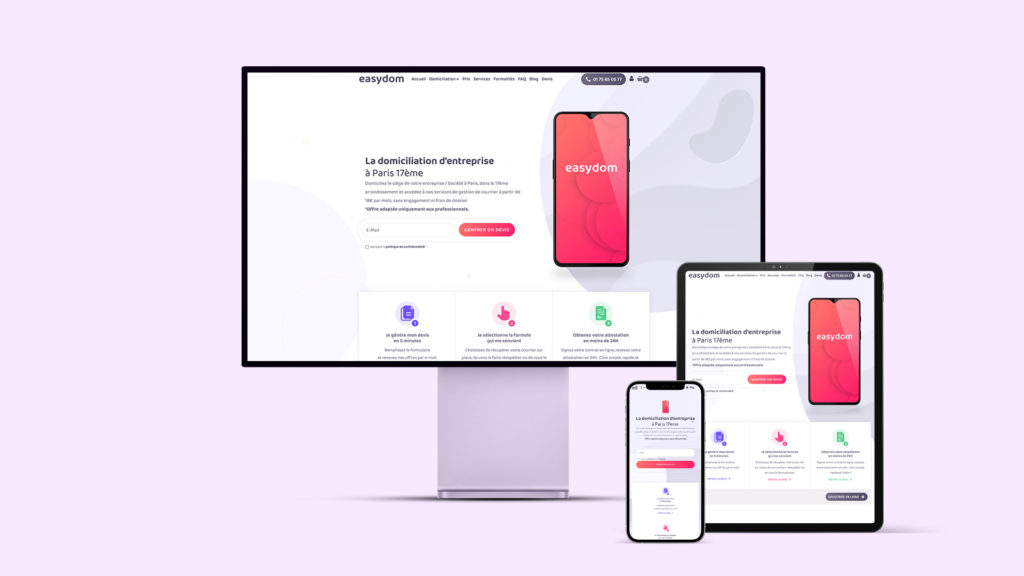
Le responsive gamme essentielle représente une phase d'ajustement de la présentation du site pour que celui-ci soit totalement compatible techniquement et esthétiquement avec les périphériques mobiles et tablettes.
Il existe différents niveaux de qualité lorsqu'il s'agit de "responsive". La grande majorité des sites sur le marché sont en responsive "classique" ce qui correspond dans notre agence à la gamme "Essentielle".
Même si le responsive classique est suffisant pour la majorité des cas, il est possible d'aller plus loin que ce qui se fait habituellement.
De ce fait, si vous souhaitez obtenir un responsive design poussé comme l'optimisation des ressources ou une feuille de style dédiée, cela fera l'objet d'un devis complémentaire.
Tous les sites que nous concevons sont équipés de l'outil Google Analytics et cela sans surcoût. Google Analytics vous permet de répondre à des questions du type :
L'intégration avancée vous permet d'aller plus loin afin de répondre à d'autres questions dont vous n'auriez pas eu la réponse avec une intégration classique. Par exemple, quelle source de trafic m'amène des prospects et clients ou encore quels sont les mots clés tapés par mes visiteurs ...
Toutes les réponses à ces questions ont une grande valeur car grâce à celles-ci vous pouvez prendre des décisions stratégiques qui vont impacter directement l'atteinte de vos objectifs. Ainsi, vous pourrez piloter avec plus de précision la croissance de votre entreprise.
Après avoir validé, avec votre chef de projet, votre zoning ou votre maquette, nous passons à la phase d'intégration. Cette phase d'intégration correspond à l'étape de "Code". C'est à cette étape que le prototype devient un "vrai" site Web.
Lors de cette phase, votre site est fabriqué sur ce qu'on appelle un environnement de "travail". Ainsi votre site est accessible, sur un nom de domaine de transition ( www.nomdetransition.com ), afin que notre équipe et vous même puissiez le visualiser, vérifier, modifier avant la mise en ligne finale sur votre nom de domaine final ( www.votresite.com ).
Le déploiement, c'est le passage de l'environnement de "Travail" à la mise en ligne finale. Ce passage implique un certain nombre d'action telle que :
Comme indiqué dans notre grille tarifaire, cette étape n'est pas facturée si vous optez pour une de nos formules d'hébergement avec maintenance ou monitoring.
Nous proposons cela pour deux raisons :
Premièrement, car cela nous permet de rester dans notre environnement technique pour lequel nous avons automatisé en grande partie le processus de déploiement et donc réduit considérablement le temps de travail.
Deuxièmement, c'est une manière de vous remercier de nous faire confiance pour l'hébergement ou le suivi de votre site.
L'ensemble des pages importantes de votre site seront composées avec les blocs préalablement créés.
C'est avec à ces "blocs", ayants bénéficié d'une attention particulière et d'un travail approfondi que vos pages bénéficieront d'une belle esthétique et d'un rendu global professionnel.
Néanmoins, d'autres pages, même si elles doivent être publiés sur le site ne nécessite pas la même attention. Ces pages sont appelées pages simples. Les pages au format simple sont généralement celles-ci :
