Réaliser un tutoriel au format texte
Réaliser un tutoriel au format texte, permet à therme de réaliser des process de fonctionnement simples sous forme de "pas à pas" illustrés et détaillés afin de former une ou des personne(s) à un logiciel ou tout autre fonctionnement nécessitant un guide d'utilisation.
Dans le process qui suit nous utiliserons le tutoriel "Éditer les images sur Photoshop et les exporter pour le web" pour illustrer mes propos.
Étape 1 - Réaliser un titre étudié
Lorsque vous créez votre page dans wordpress, le choix de votre titre dépendra de la cible voulue, en effet si le tutoriel a pour but d'être un article de blog pour apprendre une fonction de logiciel à vos visiteurs, il faudra faire une analyse de mots clefs pour optimiser le référencement de votre article.
Si le mot clef le plus recherché pour exporter les images pour le web dans photoshop est "exporter les images pour le web avec photoshop", alors votre titre devra commencer par cette fameuse requête. Votre titre d'article "tuto", pourrait être :
- Exporter les images pour le web avec Photoshop en 3 étapes.
Si votre tutoriel texte, est plutôt un process de formation interne à l'entreprise, alors assurez vous qu'il soit clair et compris.
- Éditer les images sur Photoshop et les exporter pour le web
Étape 2 - Insérer un sommaire
Étape 3 - Réaliser une courte introduction
Réalisez une courte introduction de ce que vous allez présenter, pour définir l'objet de ce tutoriel. Allez droit au but comme l'exemple ci-dessous.
Étape 4 - Démarrer le pas à pas
Dans cette étape, nous verrons comment organiser un pas à pas et où trouver les outils nécessaires à sa création. Ci dessous, une illustration représentant une étape du process.
1 - Titre de l'étape
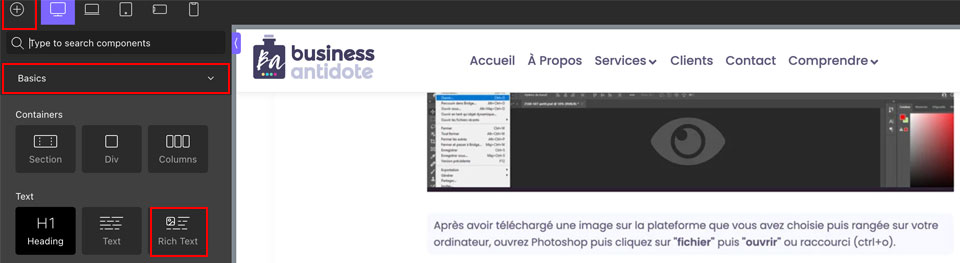
Allez dans la barre d'outils à gauche -> "+"-> "Basic" -> "H1 Heading".
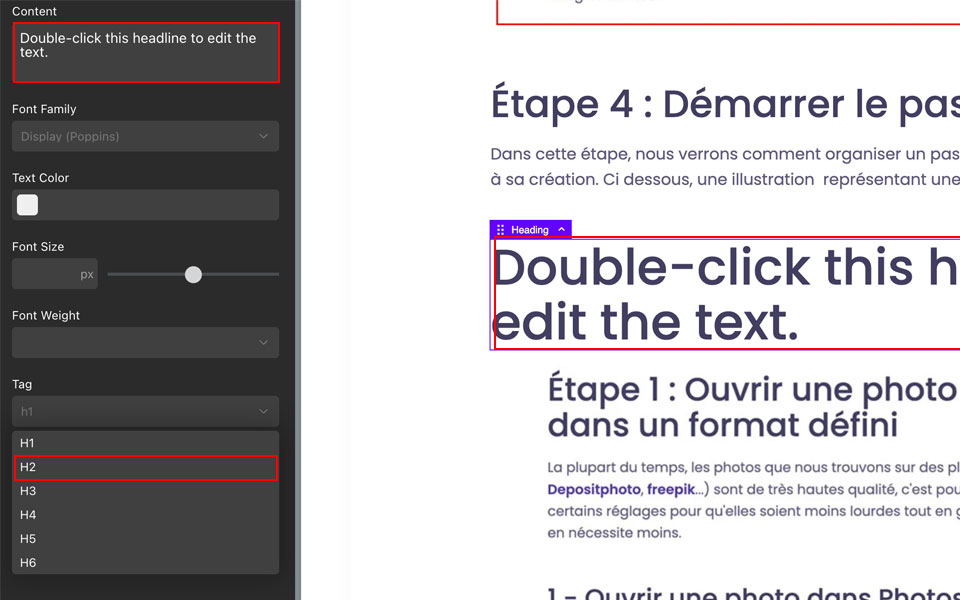
Allez dans "Tag" -> choisissez "H2". Puis double cliquez dans la zone du titre pour le modifier ou notez directement à gauche dans "content" ; sauvegardez.
2 - Décrire l'étape
À l'aide d'un texte sur fond blanc, disponible dans la barre d'outils -> "+"->"Basic -> "Rich text" -> Double cliquez sur la zone de texte, puis Décrivez l'étape. Exemple :
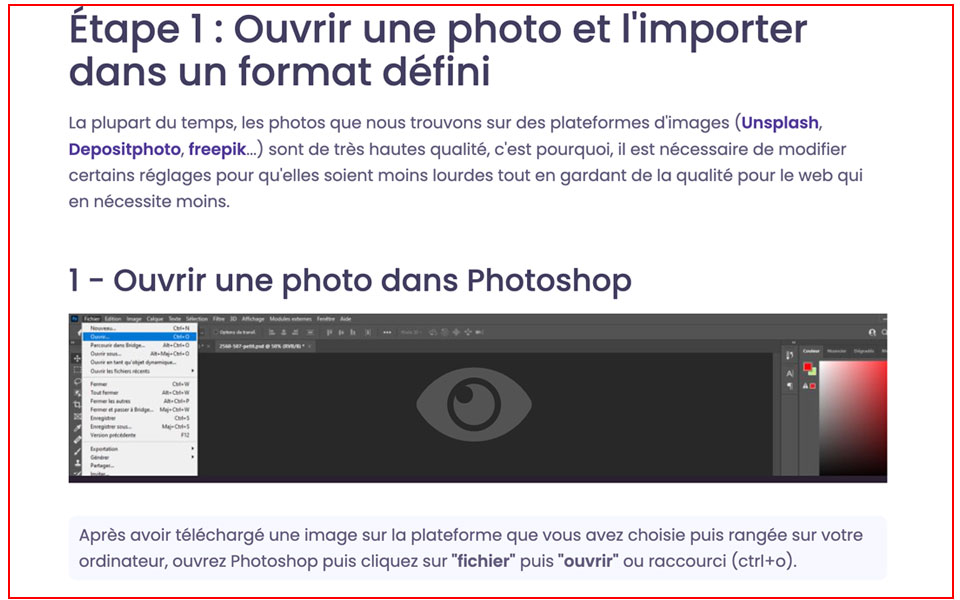
- La plupart du temps, les photos que nous trouvons sur des plateformes d'images (Unsplash, Depositphoto, freepik...) sont de très hautes qualité, c'est pourquoi, il est nécessaire de modifier certains réglages pour qu'elles soient moins lourdes tout en gardant de la qualité pour le web qui en nécessite moins.
3 - Définir un sous titre pour illustrer chaque sous étape
Meme procédure que pour le titre "H2", sauf que vous choisirez le tag "H3", puis "H4", si votre process nécéssite des sous-sous-titres ainsi de suite.
4 - Insérer une photo "Lightbox"
Une photo lightbox, permet d'avoir une version où l'image se zoom lorsque l'on clique dessus.
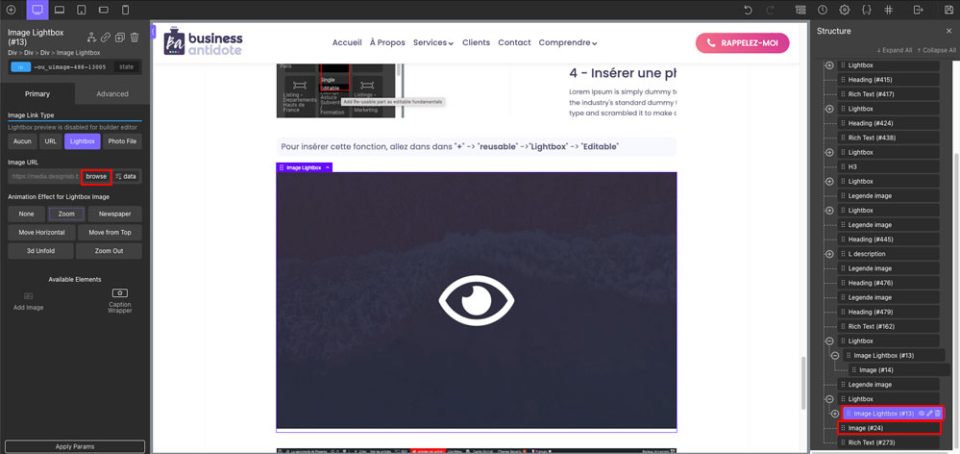
Pour insérer cette fonction, allez dans dans "+" -> "reusable" ->"Lightbox" -> "Editable"
Pour insérer votre image, double cliquez sur le cadre noir, puis à gauche dans la barre d'outils cliquez sur "browse" pour insérer votre image ; ensuite à droite dans la partie structure cliquez sur image lightbox et recommencez la procédure -> "Browse" -> choisissez la même image -> sauvegardez. L'objectif est de renseigner la photo à deux emplacements, pour qu'elle soit en version simple et en version zoommée.
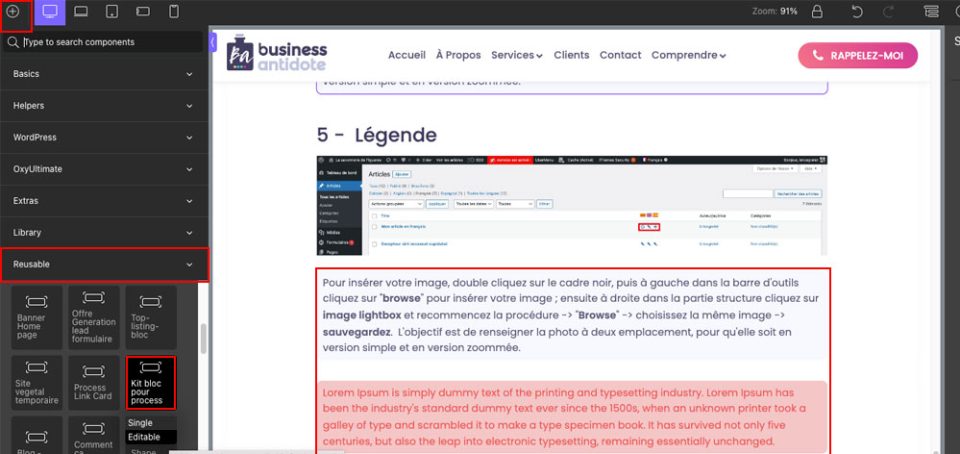
5 - Légende
Afin de donner la procédure à vos lecteurs, il faudra installer une partie texte sur fond bleu pour commenter ou une partie rouge si vous voulez faire une partie "Attention" ou "remarque".
Pour ce faire vous trouverez ce bloc dans "+" -> "reusable" -> "kit bloc process" ->"editable". Il vous suffira de vous servir du ou des blocs que vous souhaitez et vous supprimerez ce que vous ne souhaitez pas. Il est possible une fois inséré de dupliquer vos blocs dans la partie structure.
Remarque : Vous poursuivrez ainsi de suite, jusqu'à la fin des démarches à réaliser.
- Inspirez vous de cet exemple
- La dimension en largeur de vos images doit toujours être au même format (960 px)
- Sur Photoshop, encadrez en rouge les parties que vous souhaitez mettre en avant pour illustrer vos étapes comme dans cette formation.
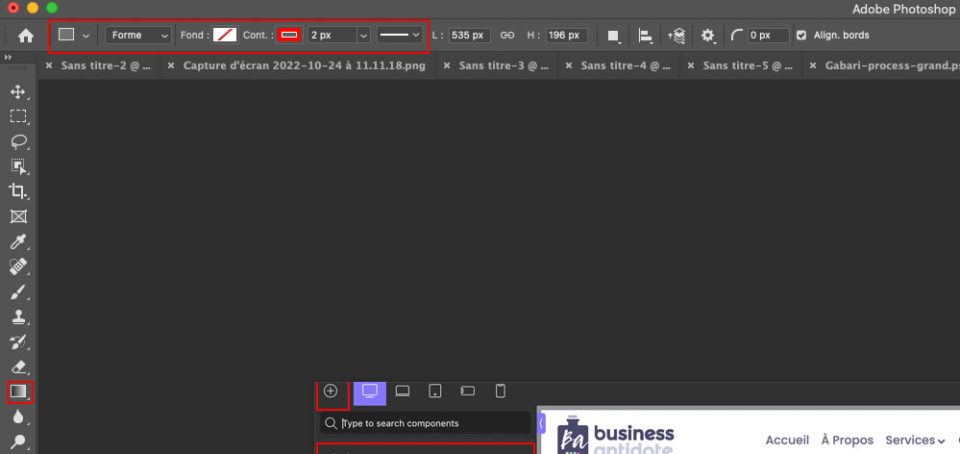
Pour réaliser les encadrés rouges, utilisez l'outils forme dans Photoshop, et réglez dans la barre du haut :
- Forme carré
- Pas de fond
- Contour rouge
- trait droit
- 2 px