Étude sectorielle : Design et CRO

Étapes clés
Vous découvrirez à travers cette étude, un résumé de l'ensemble des canaux d'acquisition en termes de desing, pouvant être exploités par une entreprise dans le secteur concerné. Ce présent document détail la manière dont vous devez la fabriquer et la diffuser. Voici la liste des grandes étapes à ne pas manquer :
- Les clefs d’un design réussi.
- La casquette journalistique ou référencement naturel.
- Les outils nécessaires à la réussite de votre étude.
- La duplication d’un article de blog sur Wordpress.
- L’insertion de votre article via un outil de gestion optimisé pour vous faciliter l'édition (Oxygène).
Étape 1 : Comprendre l’importance du design dans un processus de conversion.
Soyons factuel, avoir un site web aujourd’hui c'est comme avoir un grain de sel dans l'océan ; il faudra donc optimiser toutes les options disponibles afin d’être démarqué, trouvé et choisi parmi l’abondance web déjà présente. Voici deux éléments fondamentaux à comprendre :
En résumé, le site doit renvoyer une image cohérente qui donne envie ; posséder des pages, blocs et fonctionnalités correspondantes au type d’entreprise, afin de gagner en positionnement ; ce qui permettra de faire progresser le pourcentage de taux de conversion du site et de faire évoluer les visiteurs vers un engagement que cela soit une demande de contact ou encore une vente.
Pour être certain d'aller dans la bonne direction ; nous vous conseillons une astuce simple :
- Allez sur un site de templates de qualité correspondant au type d'offre et/ou service recherché.
- Récoltez la ligne typographique, colorimétrique et photographique.
- Respectez la composition exact de celui-ci.
Ces templates ont été réfléchis, travaillés par de vrais webdesigners et chaque détail assemblés font que cela fonctionne.
Étape 2 : Construire une boite à outils ludique.
Réalisez votre barre d'outils, grâce à l'option "ajouter en favoris" (petite étoile en haut à droite) à chaque fois que vous êtes sur l'une des pages citées ci-dessous.
- Google Docs pour la création de votre brouillon avant mise en page sur Wordpress.
- Themeforest pour vous inspirer des différents templates.
-
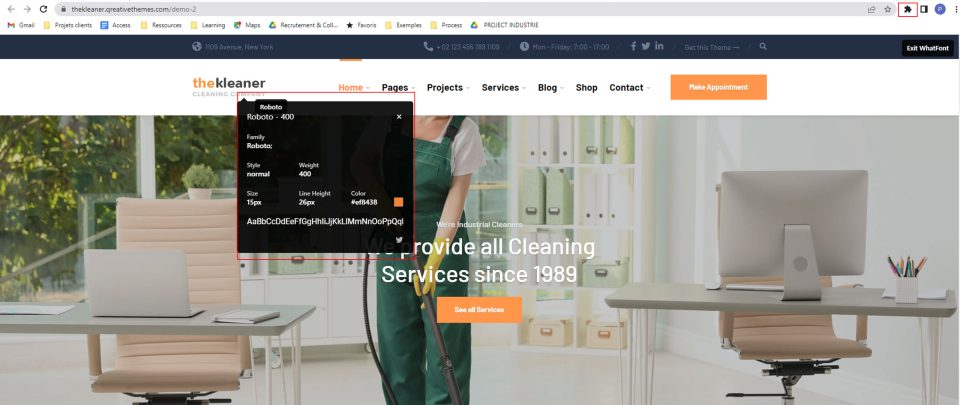
Whatfont pour Mac ou Windows afin d'inspecter les typographies utilisées sur les templates choisis.
- Google Font en favoris pour télécharger vos typographies trouvées, Adobe Fonts si vous possédez un abonnement Photoshop.
-
Depositphoto pour réaliser votre banque de photo et vos différentes maquettes de template.
- Scribens pour vérifier votre orthographe et grammaire.
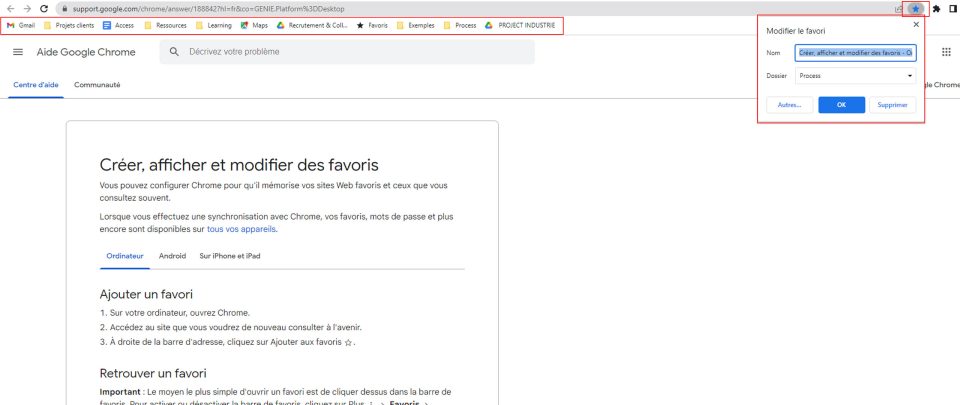
Vous aurez la possibilité de créer des dossiers pour ranger vos outils de la manière la plus simplifiée pour vous en cliquant sur "autres" puis "nouveau dossier".
Étape 3 : Démarrer le travail de recherche et construire la trame de son article.
Avant de démarrer le processus de recherche, lisez cet article qui vous sera d’une grande aide pour la construction de votre étude ; en effet votre produit finit aura le même fils conducteur rédactionnel et design. Seul le contenu sera différent dans la mesure où le secteur d’activité concernera un autre domaine. Ci-dessous, découvrez la structure à suivre pour répondre au besoin de votre étude sectorielle.
1.Réalisation de la trame de l’article au brouillon.
2. Techniques pour rapporter les éléments design depuis un template.
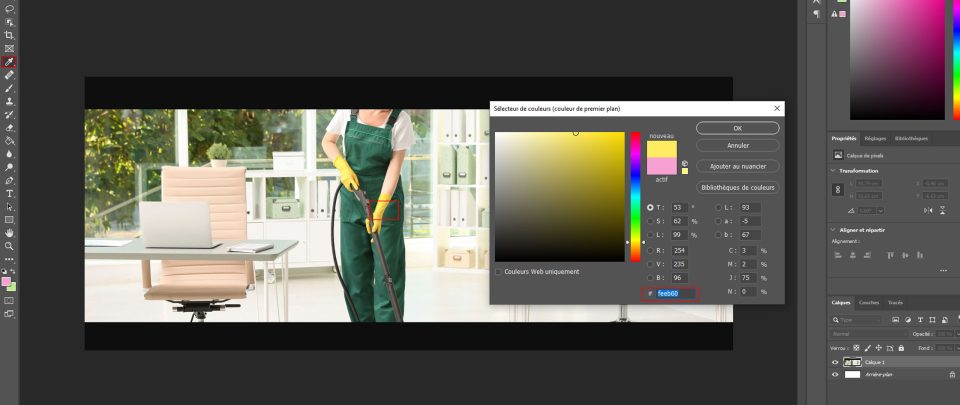
Afin de récupérer le code couleur du template ou de la photo pour déterminer la colorimétrie principale, secondaire et majoritaire, il vous suffira d’utiliser l’outil pipette dans Photoshop et de copier coller le code.
Pour récupérer le nom d'une typographie, cliquez sur le picto puzzle puis sur whatFont ; ensuite à l'aide de votre souris effleurez les différents textes du template pour en retrouver le nom. Attention, la typographie ne vous sera pas toujours donnée, il faudra donc réaliser un travail de recherche sur https://fonts.google.com/ Et/ou https://fonts.adobe.com/ afin de vous rapprocher au maximum de celle du site. Cliquez sur " Exit WhatFont" pour arrêter l'option.
Veillez à copier le lien de chaque template utilisé pour la construction de cette étude, celui-ci sera nécessaire au moment de la mise en page sur Oxygène.
3. Réalisation de la banque de photo.
A ce stade du processus vous avez trouvé le template en corrélation avec le thème, la ligne colorimétrique, typographique et identifié la ligne illustrative ou photographique. Vous allez donc pouvoir réaliser la banque de photo nécessaire à la réalisation d’un potentiel site pour le secteur d’activité de votre étude.
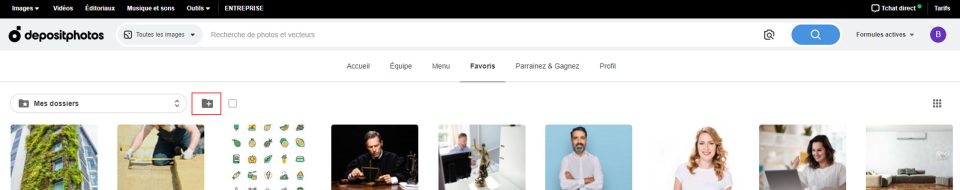
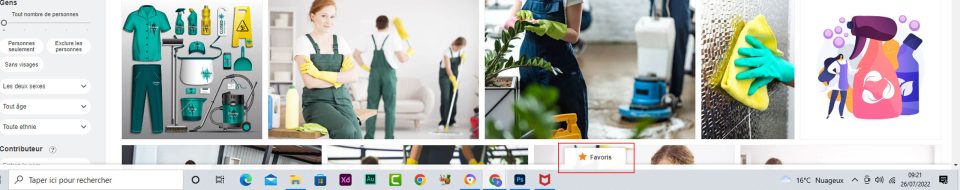
Après vous être identifié, créez un dossier Favoris nommé "entreprise de..." selon le secteur de votre étude.
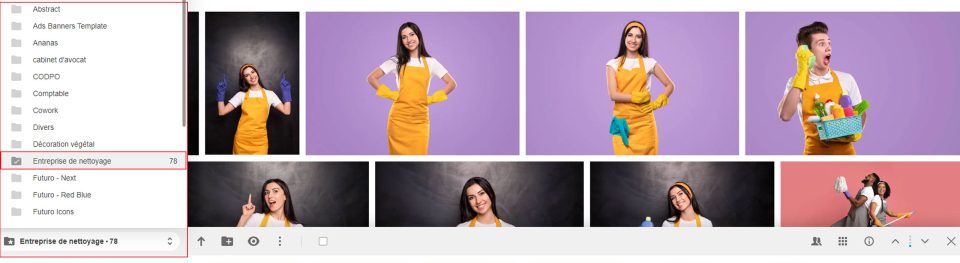
Cliquez sur le dossier comme indiqué sur l'image ci-dessus, et nommez-le en fonction du secteur d'activité de votre étude.
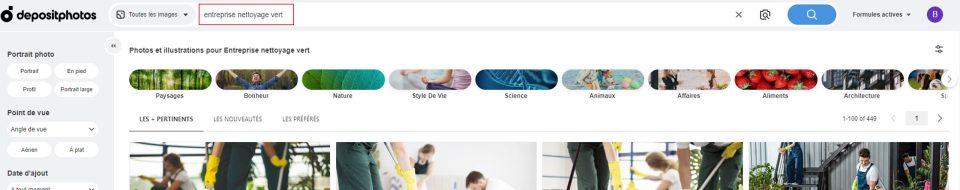
Tapez dans l’onglet recherche, une description au plus proche de ce que vous souhaitez trouver pour enrichir votre dossier puis cliquez sur l’étoile de la photo désirée pour la ranger dans le dossier préalablement créé.
Attention, il est nécessaire de vérifier que vos photos iront bien dans le dossier Favoris que vous souhaitez, pour ce faire cliquez sur “favoris” comme ci-dessus.
Puis choisissez dans le menu déroulant le dossier préalablement créé avant de faire votre sélection, pour éviter de perdre du temps à tout re-déplacer par la suite, voire, de "polluer" un autre dossier :
Une fois votre étude terminée, vous devez avoir créé un dossier nommé “entreprise de…” Où l’on trouvera toutes les photos nécessaires à la création d’un site web correspondant à la demande du client. C’est-à-dire toutes les photos (Corporate, Luxe, startup, Personal Branding…) se rapprochant au maximum voire à l’identique de la ligne photographique des templates choisis sur “Themeforest”. Le but étant d’aller piocher dedans le jour où vous devrez réaliser une prestation pour un client.
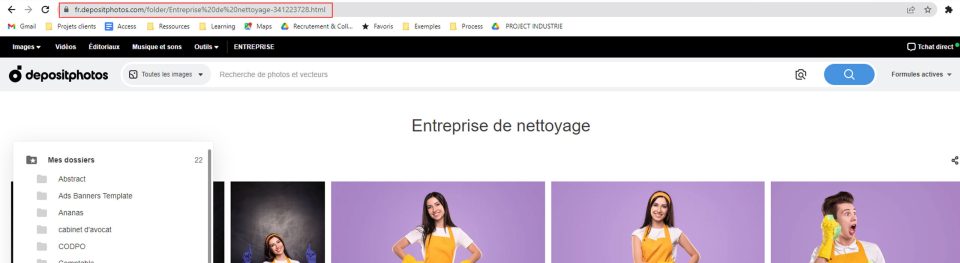
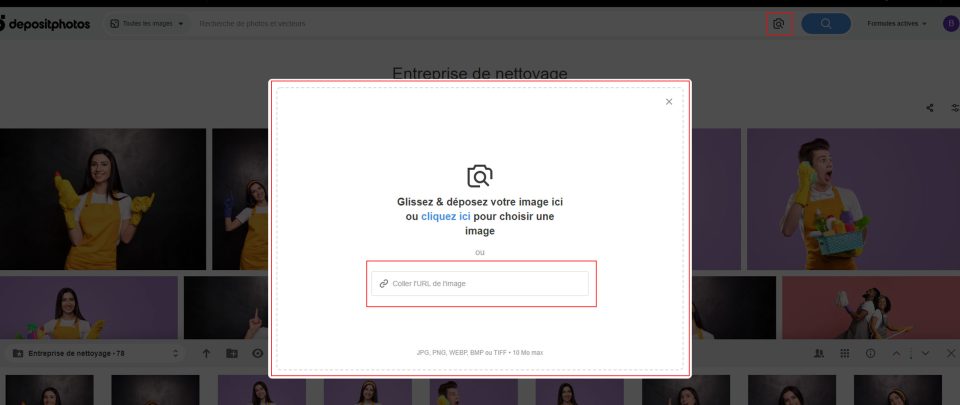
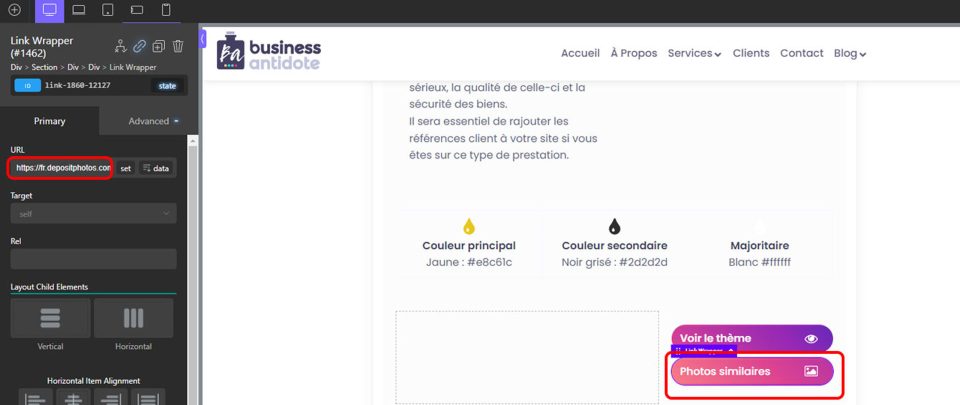
C'est ici que vous copierez le lien URL du dossier favori "entreprise de ..." Pour créer votre bouton photos similaires.
Astuce pour trouver des photos similaires :
Il vous suffit de copier l’URL de l’image trouvée sur votre Template et de la coller dans la barre de recherche prévue à cet effet comme encadré ci-dessus. Ou bien clique-droit sur la photo puis sélectionnez “rechercher l’image avec Google Lens" comme indiqué ci-dessous. Attention néanmoins à privilégier la banque de données Depositphoto pour faciliter la création du dossier et à utiliser des photos gratuites et libres de droit si vous passez par une autre plateforme. Si tel est le cas, il faudra les stocker sur un dossier autre que Deposit.
À ce stade, vous devez avoir fini votre “brouillon” sur chacun des modèles de web design et votre banque de photo doit être complétée.
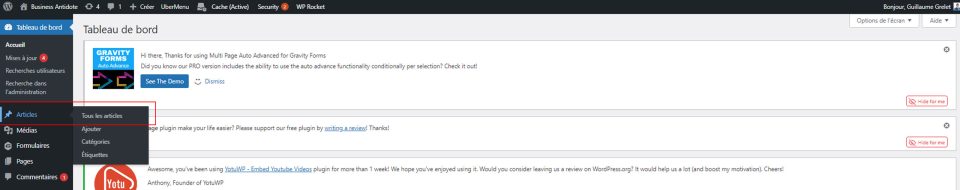
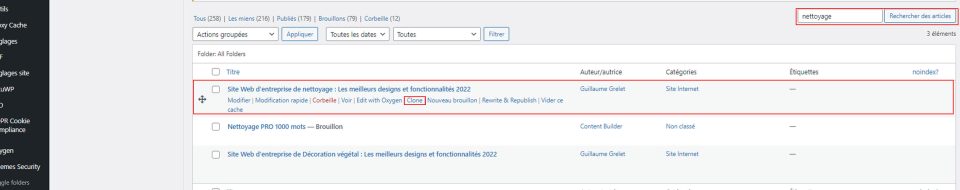
Étape 4 : Duplication du modèle d'article de blog de base sur wordpress.
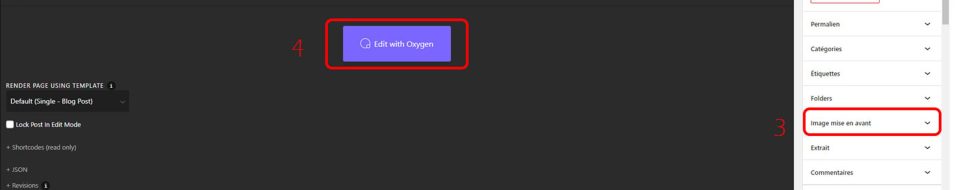
Insérez l’image de présentation de votre article dans l'onglet "image de mise en avant" en utilisant une image respectant la dimension suivante : (830 px de large/413 px de hauteur) Lien Drive vers le Mock-up Puis cliquez sur “Edit with Oxygen” pour pouvoir modifier vote article. Enregistrez.
À noter :
Lorsque vous enregistrez une image pour le web (ctrl+alt+shift+s) avec de la transparence, utilisez l’extension .png ou .jpg pour une image sans transparence sans oublier de régler la qualité à 60.
Étape 5 : Edition de l’article sur Oxygen.
Nous voilà arrivé sur Oxygen, où vous allez pouvoir remplacer l’ancien contenu par le nouveau
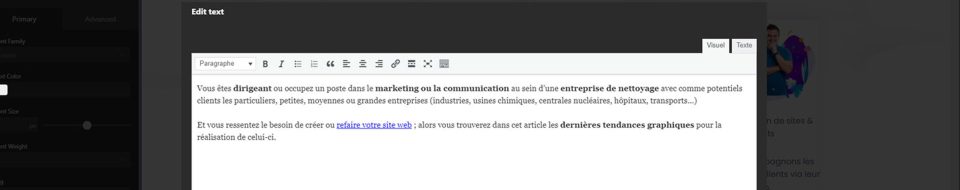
Pour modifier le texte, il vous suffira de double-cliquer dans la zone de texte concernée.
Vous atterrirez sur la page ci-dessus et n’aurez plus qu’à taper votre texte et à le mettre en page grâce à la barre d’outils intégrée à cet effet.
Attention :
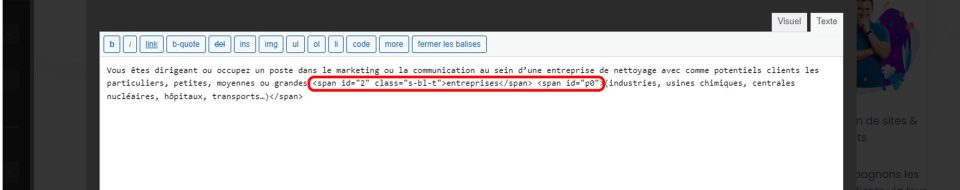
Lorsque vous utilisez un logiciel de correction d'orthographe ou autre copier/coller, celui-ci génère un code "polluant" lorsque vous le copiez dans la zone “visuel” comme ci-dessous.
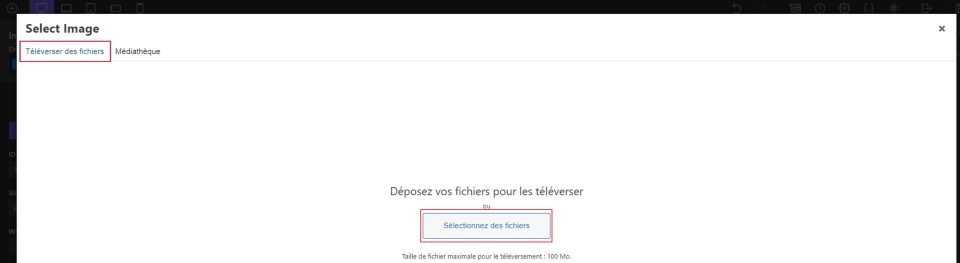
Vous atterrirez sur la médiathèque où vous pourrez télécharger votre photo. Pour la première photo de l’article, vous respecterez la dimension suivante : 1824px/1080px. Le but sera de trouver une superbe photo sur Depositphoto et d’y ajouter un logo et le menu approprié au type d’entreprise concerné.
Lien vers le mock-up (fichier PSD)
Pour les photos de présentation de Templates vous respecterez les dimensions suivantes : 1440px/859px
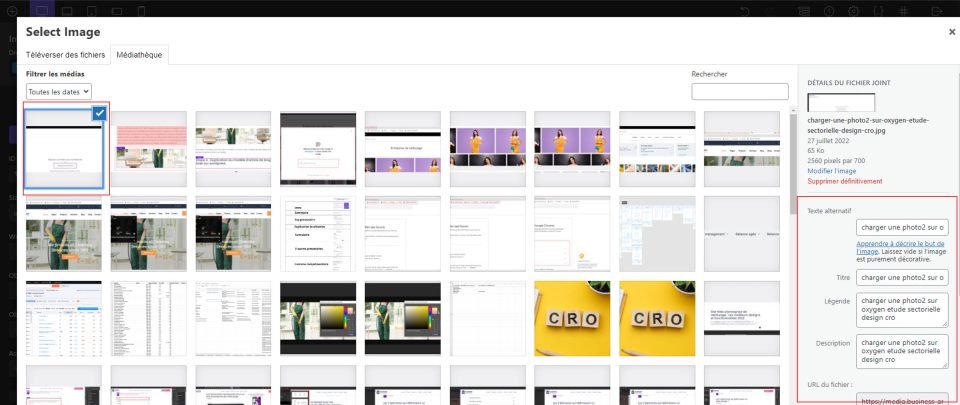
Une fois chargée, vous vous retrouverez sur la médiathèque où il vous faudra sélectionner l’image désirée et remplir les champs à droite (encadré rouge) pour favoriser le référencement naturel puis sur “select image” afin de valider la mise en place.
Souvenez-vous ! Plus haut, il vous était indiqué de conserver les urls de Themeforest et Depositphoto , c’est ici que vous allez pouvoir les coller : en cliquant sur le bouton concerné, vous aurez sur votre gauche l’espace où vous collerez l’url en question.
Dupliquer une structure :
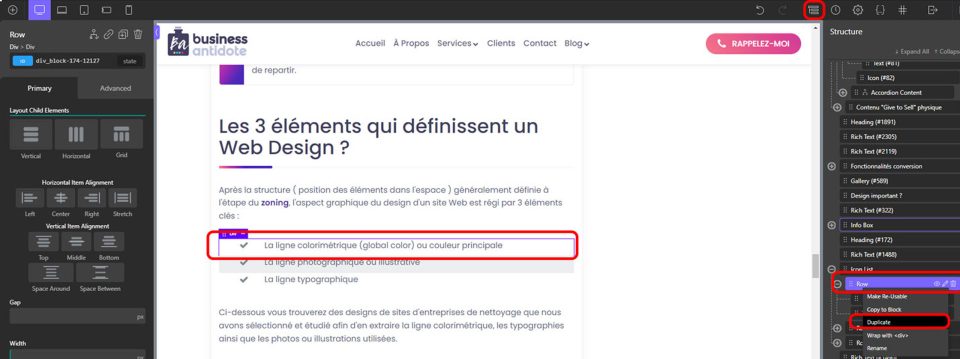
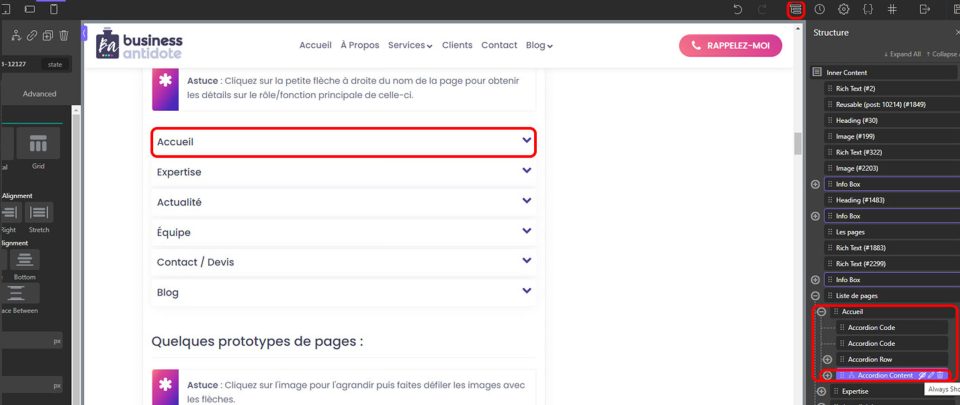
Si vous avez besoin de dupliquer une structure ou un élément de structure de l’article, suivez le processus suivant : cliquez sur le logo en haut à droite nommé structure (carré rouge sur l’en-tête à droite) ensuite cliquez sur l’élément que vous souhaitez dupliquer (rectangle rouge au milieu) l’élément sera colorié en violet sur la droite.
Une fois trouvé, cliquez sur le stylo puis “duplicate”. Il vous suffira de cliquer/glisser dans la structure pour l’installer où vous le souhaitez. (similaire aux calques dans Photoshop)
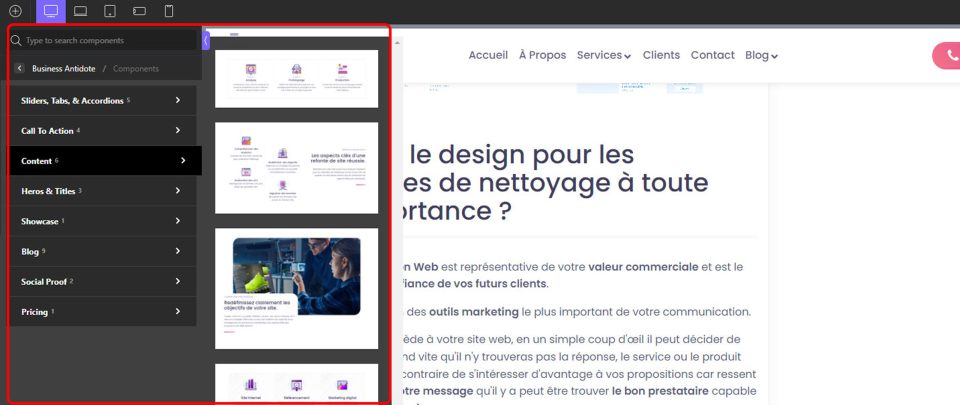
Ajouter un élément nouveau :
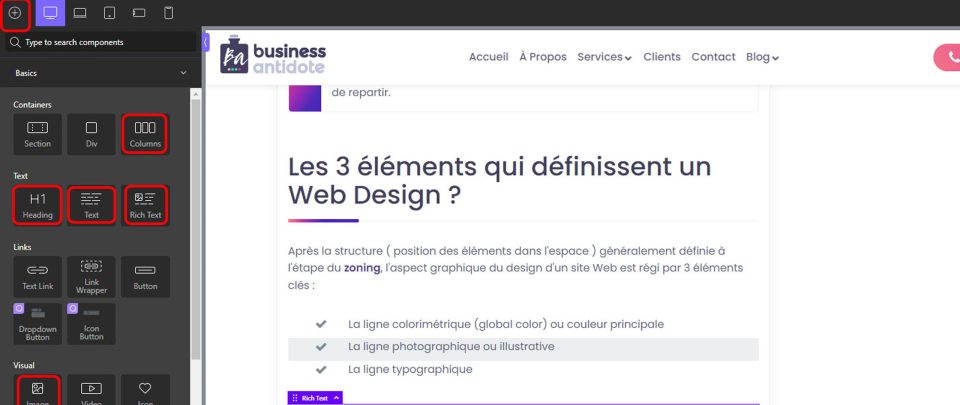
Si vous souhaitez ajouter des colonnes, zones de texte, liens, images…à votre structure, il vous suffira de cliquer sur l'icon + (encadré rouge) puis cliquez sur l’onglet basic et vous n’aurez plus qu’à choisir l’élément désiré à placer à l’endroit voulu dans la structure à droite comme vu ci-dessous.
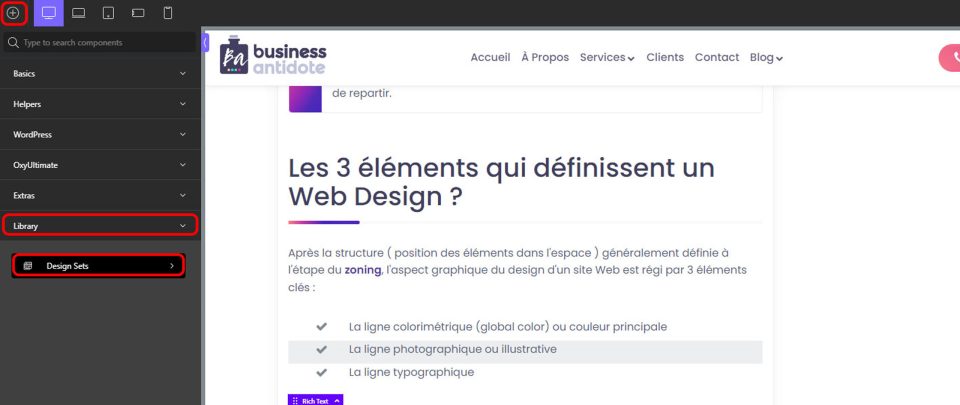
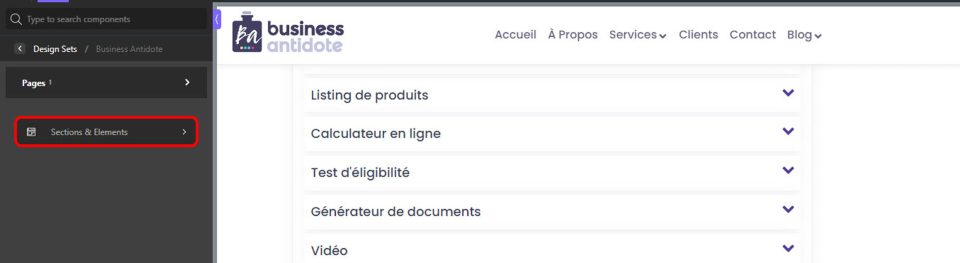
Ajouter des blocs pré-conçus :
Toujours sur l’onglet + -> library -> design Sets-> Business antidote
-> Sections & éléments
Choisissez les blocs et éléments désirés dans la librairie puis insérez à l’endroit destiné dans la structure.
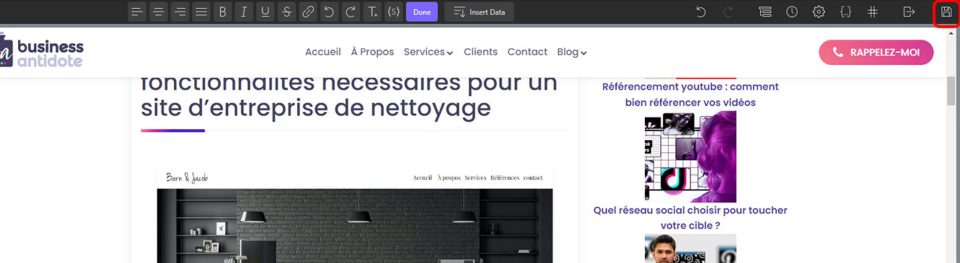
A ce stade, vous avez entre vos mains les techniques pour remplacer l’ancien contenu par le nouveau et aussi celles d’ajouter des éléments nouveaux. Pensez bien à sauvegarder votre travail de temps en temps sur oxygen à l'aide de la disquette (encadré rouge).
Remplir le texte d'un onglet dépliant :
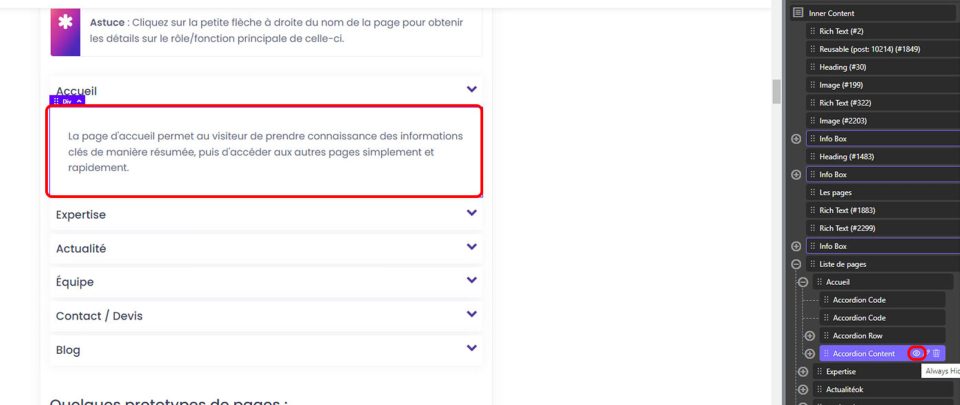
Pour ce faire, il vous faudra cliquer sur l’élément que vous voulez remplir pour trouver l’élément dans la structure colorié en bleu en amont, une fois trouvé, il vous faudra décocher l'œil masqué de la rubrique “accordion content” pour voir le texte et le modifier.
Une fois modifié, n’oubliez pas de re-cocher l’œil et sauvegardez.
Étape 6 : Vérifier la checklist SEO Onpage et publier.
Après ou pendant la production d'une page Web (ou article) vous devez vérifier si les optimisations techniques sont propres et sans erreurs grossières : Ci-joint vous trouvez la liste des 9 points à vérifier / corriger avant de publier.
L'utilisation du Builder Oxygen, notre hébergement haute qualité et nos mises en cache avancées ont pour principal objectif de compresser drastiquement les temps de chargement des pages de votre site.
En effet le temps de chargement impact fortement deux indicateurs de performance de celui-ci : Le référencement naturel de votre site et les taux de transformation de vos visiteurs en prospects ou clients.
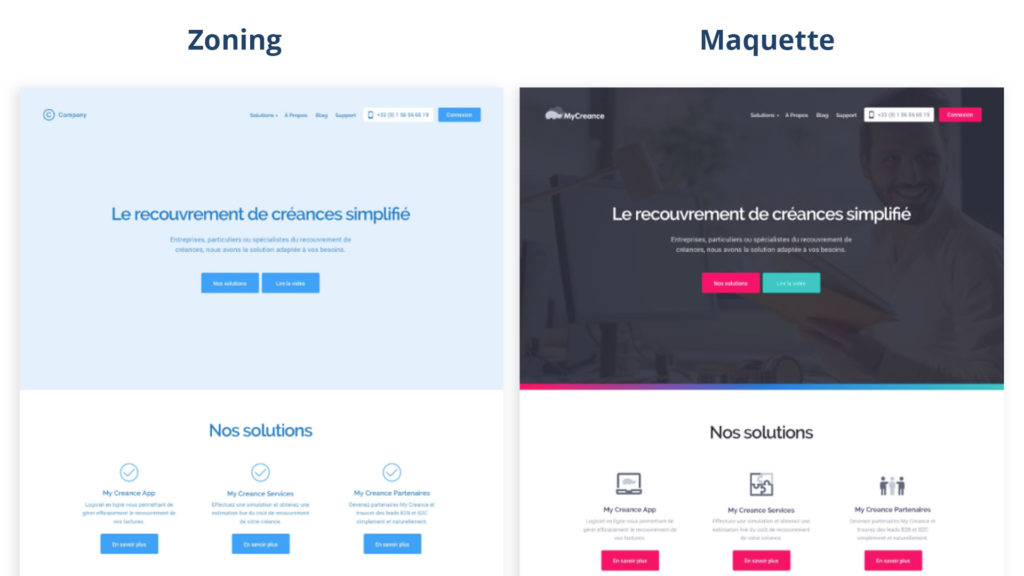
La maquette graphique est l'étape qui succède à celle du zoning.
C'est une version "Photo-réaliste" d'une ou plusieurs pages de votre site créée sur le logiciel Adobe XD.
Afin de compresser les coûts liés au design, il est courant de créer uniquement la maquette de la page d'accueil.
Ainsi, les éléments graphiques de cette page ( Header, Footer, icônes, typo, couleurs ... ) seront ré-utilisés sur l'ensemble des pages du site.

Non ! L'étape de maquette n'est pas obligatoire. Dans les faits, lorsque vous validez le zoning, la direction artistique et la ou les couleurs du projet, le résultat visuel du site sera parfait sans passer par cette étape coûteuse.
En effet, l'étape de maquette est avant tout utile lorsque votre projet nécessite un degré d'exigence important vis à vis de votre identité de marque actuelle ou qu'il est nécessaire pour votre entreprise de travailler sur des innovations graphiques fortes.
Aussi, l'étape de maquette permet un meilleur contrôle du projet. En faisant valider la ou les maquettes avant de passer à l'étape d'intégration ( Transformation en "vrai site" ) par votre hiérarchie, vos associés ou collaborateurs, vous vous "protégez" d'éventuels avis divergents en fin de projet.
La notion de "blocs" est une notion centrale dans l'innovation qu'apporte notre agence sur le marché de la conception / refonte de sites Web.
Contrairement à d'autres secteurs, il a toujours été difficile en conception Web d'apporter une réponse rapide et précise aux questions concernant le rapport Prix / qualité / quantité.
Par exemple, dans les métiers du bâtiment il est d'usage de comprendre le niveau de qualité, de quantité et de prix avec la notion de m2. Carrelage entrée de gamme posé 20€ du m2, Carrelage haut de gamme 80€ du m2. La surface définissant ensuite la quantité de travail.
Dans l'automobile, la fabrication est de série. Il est donc assez simple de poser un prix sur un modèle étant donné que le coût de fabrication est connu à l'avance et ne diffère pas grandement d'un client à un autre.
Les notions de chiffrage traditionnelles étants non adaptées lorsqu'il s'agit d'un site Web nous avons fait le choix d'introduire la notion de blocs.
Un bloc est un morceau de contenu mis en page avec un format ou une fonctionnalité spécifique. Votre site pourra être composé d'une à plusieurs pages et chaque page pourra être constituée de 3 à 15 blocs.
Un bloc pourra être utilisé une seule fois sur l'intégralité du site, à l'identique sur plusieurs pages ou même dupliqué & modifié.
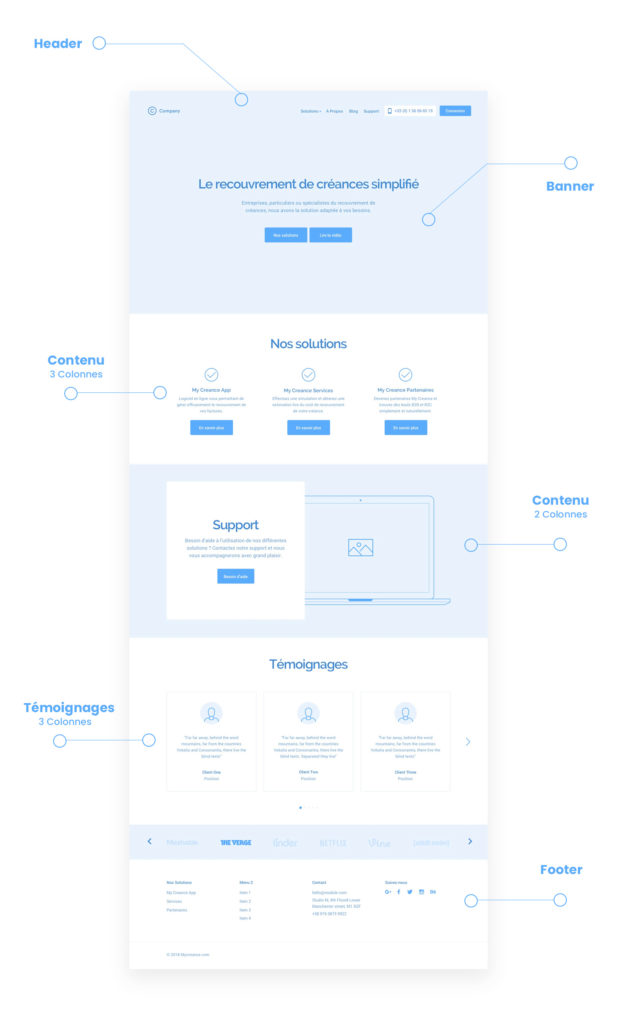
Afin que vous puissiez mieux intégrer la notion de "blocs", vous trouverez ci-dessous une page composée de quelques blocs.
NB : Cliquez sur les images pour les agrandir...

Le responsive gamme essentielle représente une phase d'ajustement de la présentation du site pour que celui-ci soit totalement compatible techniquement et esthétiquement avec les périphériques mobiles et tablettes.
Il existe différents niveaux de qualité lorsqu'il s'agit de "responsive". La grande majorité des sites sur le marché sont en responsive "classique" ce qui correspond dans notre agence à la gamme "Essentielle".
Même si le responsive classique est suffisant pour la majorité des cas, il est possible d'aller plus loin que ce qui se fait habituellement.
De ce fait, si vous souhaitez obtenir un responsive design poussé comme l'optimisation des ressources ou une feuille de style dédiée, cela fera l'objet d'un devis complémentaire.
Tous les sites que nous concevons sont équipés de l'outil Google Analytics et cela sans surcoût. Google Analytics vous permet de répondre à des questions du type :
L'intégration avancée vous permet d'aller plus loin afin de répondre à d'autres questions dont vous n'auriez pas eu la réponse avec une intégration classique. Par exemple, quelle source de trafic m'amène des prospects et clients ou encore quels sont les mots clés tapés par mes visiteurs ...
Toutes les réponses à ces questions ont une grande valeur car grâce à celles-ci vous pouvez prendre des décisions stratégiques qui vont impacter directement l'atteinte de vos objectifs. Ainsi, vous pourrez piloter avec plus de précision la croissance de votre entreprise.
Après avoir validé, avec votre chef de projet, votre zoning ou votre maquette, nous passons à la phase d'intégration. Cette phase d'intégration correspond à l'étape de "Code". C'est à cette étape que le prototype devient un "vrai" site Web.
Lors de cette phase, votre site est fabriqué sur ce qu'on appelle un environnement de "travail". Ainsi votre site est accessible, sur un nom de domaine de transition ( www.nomdetransition.com ), afin que notre équipe et vous même puissiez le visualiser, vérifier, modifier avant la mise en ligne finale sur votre nom de domaine final ( www.votresite.com ).
Le déploiement, c'est le passage de l'environnement de "Travail" à la mise en ligne finale. Ce passage implique un certain nombre d'action telle que :
Comme indiqué dans notre grille tarifaire, cette étape n'est pas facturée si vous optez pour une de nos formules d'hébergement avec maintenance ou monitoring.
Nous proposons cela pour deux raisons :
Premièrement, car cela nous permet de rester dans notre environnement technique pour lequel nous avons automatisé en grande partie le processus de déploiement et donc réduit considérablement le temps de travail.
Deuxièmement, c'est une manière de vous remercier de nous faire confiance pour l'hébergement ou le suivi de votre site.
L'ensemble des pages importantes de votre site seront composées avec les blocs préalablement créés.
C'est avec à ces "blocs", ayants bénéficié d'une attention particulière et d'un travail approfondi que vos pages bénéficieront d'une belle esthétique et d'un rendu global professionnel.
Néanmoins, d'autres pages, même si elles doivent être publiés sur le site ne nécessite pas la même attention. Ces pages sont appelées pages simples. Les pages au format simple sont généralement celles-ci :
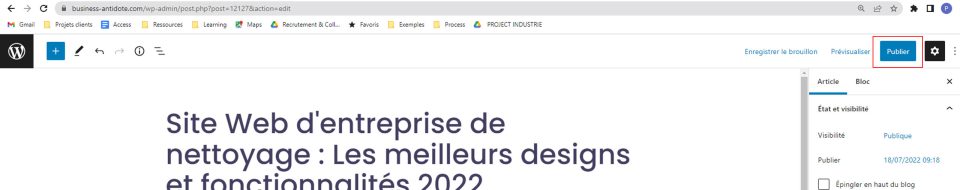
Retournez sur le Back-office Wordpress, puis sur votre article, cliquez dessus et publiez comme l'encadré rouge ci-dessous.