Éditer les images sur Photoshop et les exporter pour le web
Afin d'insérer de belles images pour le web, il est nécessaire de connaître quelques notions pour un rendu optimal sans pour autant être trop lourd pour le web ce qui pourrait générer un trop long temps de chargement et altérer la qualité de votre site. Dans cette formation, nous allons voir comment importer une image dans Photoshop et les optimisations techniques utiles pour les intégrer au web.
Étape 1 : Ouvrir une photo et l'importer dans un format défini
La plupart du temps, les photos que nous trouvons sur des plateformes d'images (Unsplash, Depositphoto, freepik...) sont de très hautes qualité, c'est pourquoi, il est nécessaire de modifier certains réglages pour qu'elles soient moins lourdes tout en gardant de la qualité pour le web qui en nécessite moins.
1 - Ouvrir une photo dans Photoshop
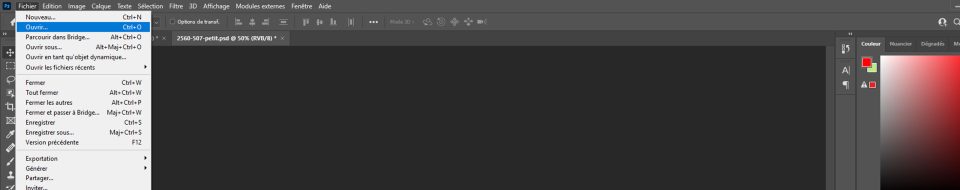
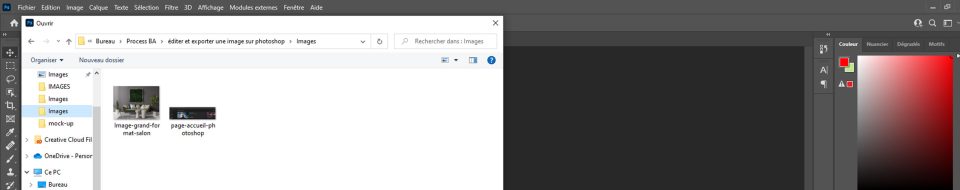
Après avoir téléchargé une image sur la plateforme que vous avez choisie puis rangée sur votre ordinateur, ouvrez Photoshop puis cliquez sur "fichier" puis "ouvrir" ou raccourci (ctrl+o).
Allez chercher votre photo dans le dossier où vous l'avez préalablement rangée, puis ouvrez.

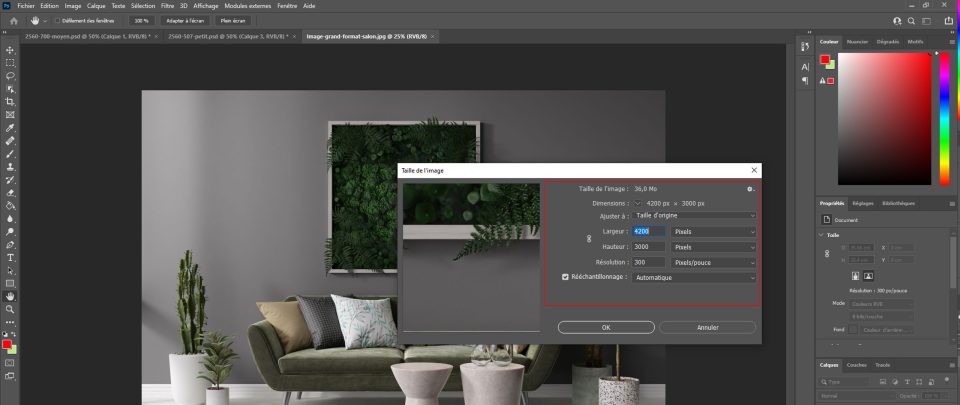
Remarque :
En allant dans "image" -> "taille de l'image" (ctrl+alt+i), vous aurez toutes les informations sur sa taille et sa résolution.
- Une résolution à 300 points par pouce est conseillée pour les impressions.
- Une résolution à 72 points par pouce est plus appropriée pour le web.
Dans cet exemple, il est clair que nous ne sommes pas sur les réglages appropriés au web.
2 - Créer un format approprié pour le web
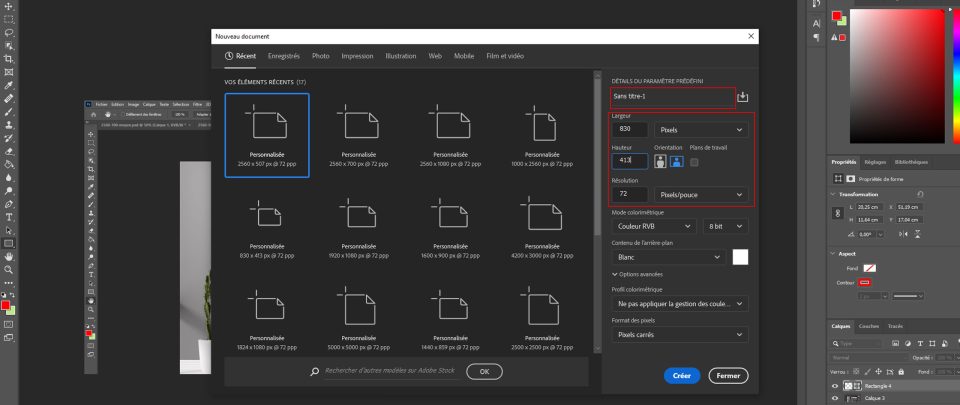
Dans cette partie, nous allons voir comment créer un gabarit souhaité pour réaliser du contenu approprié au web et comment y importer une image à adapter à celui-ci.
En allant dans "Fichier" -> "Nouveau" (ctrl+N), vous atterrirez sur l'interface similaire à l'image ci-dessus. C'est ici, que vous allez pouvoir définir la taille appropriée à ce que vous désirez pour votre contenu web, la résolution et le nom de votre image. Dans cet exemple, les dimensions sont celles que j'utilise pour l'image de mise en avant des articles de blog, soit 830*413 pixels. Vous remarquerez que la résolution est à 72 ; Et j'aurais très bien pu le nommer "gabarit-premiere-image-blog". Nous verrons la notion de "naming" plus tard dans cette formation.
3 - Coller et transformer une image
Afin d'approprier une image grand format à un gabarit web, il sera nécessaire de venir coller l'image dans le format préétabli juste avant et venir transformer l'image de manière à l'adapter à celui-ci sans la déformer.
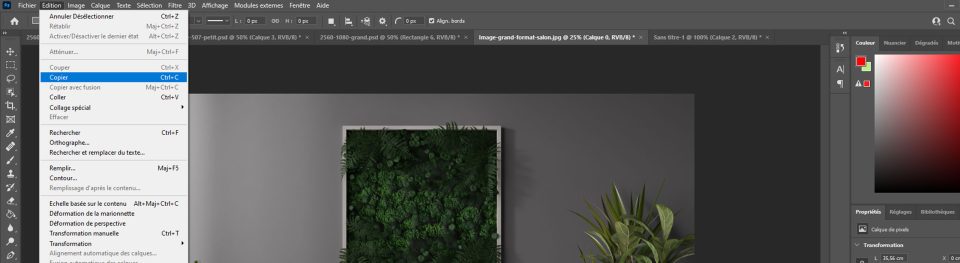
Retournez sur l'onglet de votre image grand format, puis cliquez sur "édition" puis "copier" ou ctrl+a pour tout sélectionner et ctrl+c pour copier. Puis retourner sur l'onglet de votre gabarit préétabli pour coller votre sélection avec "édition" puis "coller" ou ctrl+v.
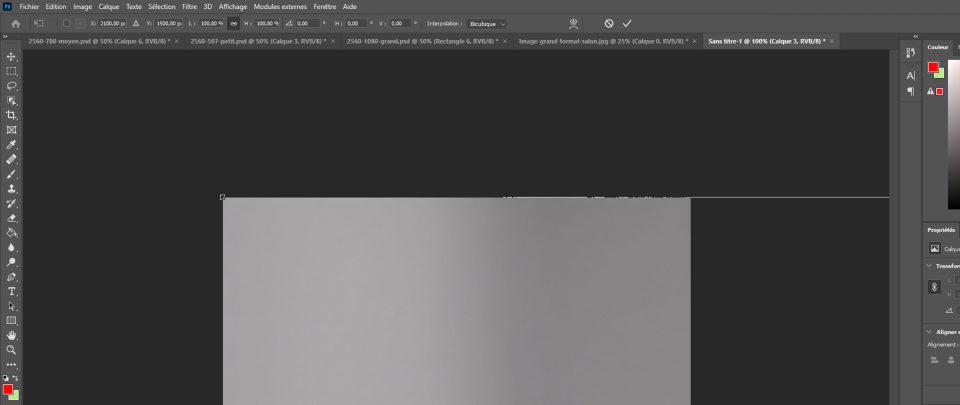
Une fois l'image collée, nous nous rendons compte tout de suite que l'image est bien plus grande que le gabarit prévu. C'est tant mieux, car il vaut mieux rétrécir une photo, que de l'agrandir pour assurer sa qualité.
Pour adapter l'image au gabarit, cliquez sur "édition" puis "transformation manuelle" (ctrl+t) ; vous verrez apparaître un cadre ; avant de le manipuler pour adapter l'image au bon format, appuyez sur la touche "Maj", celle-ci vous permettra de ne pas déformer l'image.
Ensuite, à l'aide de votre souris et des angles du cadre de transformation, glissez et centrez la photo pour qu'elle s'adapte au mieux à votre gabarit.
Étape 2 : Enregistrer pour le web
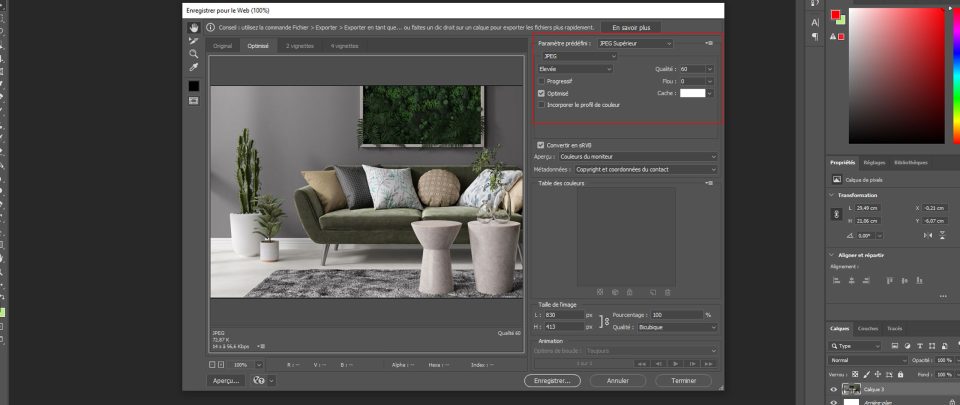
Une fois, votre photo bien cadrée, cliquez sur "fichier" -> "Exportation" -> "enregistrer pour le web" (alt+maj+ctrl+s) vous atterrirez sur l'image ci-dessus où vous pourrez vous assurez que votre extension est bien "JPEG" pour une image sans transparence. Et PNG si celle-ci contient de la transparence. La qualité doit être réglée à 60. Enregistrez.
1 - Nommer une image pour le web
Pour donner toutes ses chances à votre site d'être correctement positionné dans les moteurs de recherche, l'optimisation du nom des images est indispensable.
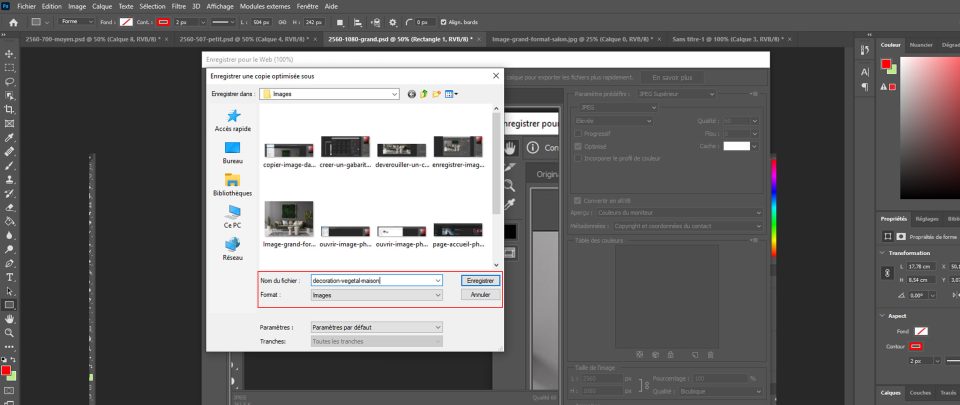
Placez des mots-clés en rapport avec votre image ; séparez vos mots avec des tirets (-), ne mettez pas d'accent, de majuscule ou de caractères spéciaux et faites en sorte que cela reste court. Exemple ci-dessus : decoration-vegetale-maison ; puis rangez correctement vos fichiers pour les retrouver facilement lors de vos intégrations en Back-Office.
2 - Enregistrer en format Photoshop
Si vous souhaitez réutiliser vos images "transformables" tels que vos gabarits, il sera nécessaire d'enregistrer vos travaux en PSD. Pour ce faire ; cliquez sur "fichier" puis "enregistrer-sous" et rangez les dans un dossier pour les réutiliser facilement.
À noter :
Les formats à respecter pour les articles de blog sont :
- 830/413 px pour l'image de mise en avant -> Mock-up ici.
- 1824/1080 px pour la première image dans Oxygen -> Mock-up ici.
- 1440/859 px pour toutes les images précédentes -> Mock-up ici.
Étape 3 : Quelques outils fondamentaux
Recadrer, éditer du texte, modifier la couleur et déplacer vos éléments peuvent vous être utiles lors de la mise en place de vos illustrations, voici quelques notions à connaître.
1 - Utiliser l'outils de recadrage
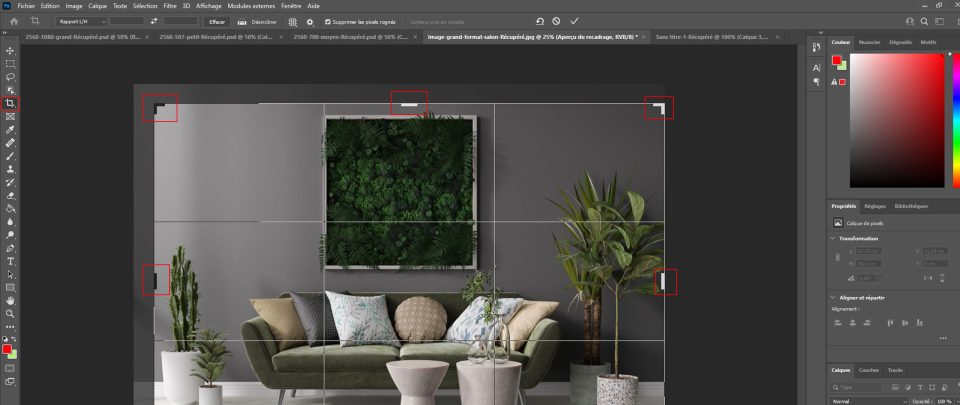
Parfois, vous aurez besoin de recadrer votre image avant de l'intégrer à votre gabarit final, voici comment utiliser l'outil de recadrage dans Photoshop :
Cliquez sur l'outil de recadrage (c), puis à l'aide des gros tirets, recadrez à votre convenance.
2 - Utiliser l'outils texte
L'une des grandes forces dans le référencement naturel, ce sont les liens ! Ceux-ci, intégrés entre vos pages, sont importants, car ils permettent de créer un véritable avantage, qui favorisera votre positionnement. Mais il ne faut pas placer des liens à la volée dans votre article ; relevez les mots-clés qui peuvent être en lien avec un précédent article que vous avez déjà écrit auparavant et illustrez-les de façon lisible dans votre texte (Évitez les accroches telles que : "cliquez-ici").
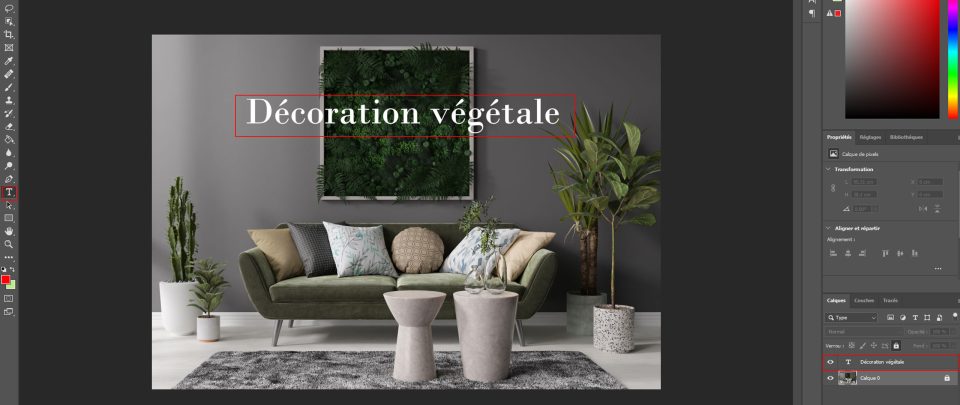
Utilisez l'outil "texte" disponible dans la barre d'outils à gauche ou tout (T), puis cliquez à l'endroit où vous souhaitez éditer votre texte. Tapez votre texte.
Remarque :
Dans Photoshop, vous retrouverez sur la partie droite toute la structure des éléments que vous superposez au fur et à mesure de vos travaux ; on pourrait appeler cela des couches que l'on additionne au fur et à mesure. Dans Photoshop, on parle de "Calque".
Vous observerez, sur la partie droite de l'image ci-dessus, que le texte intégré apparaît au-dessus du calque d'arrière-plan. Il est donc logique de voir le texte au-dessus de l'arrière-plan ; si vous déplaciez le calque "texte" sous le calque d'arrière-plan ; alors vous ne verriez plus le texte. Cela fonctionne de la même manière pour tous les éléments que vous ajouterez.
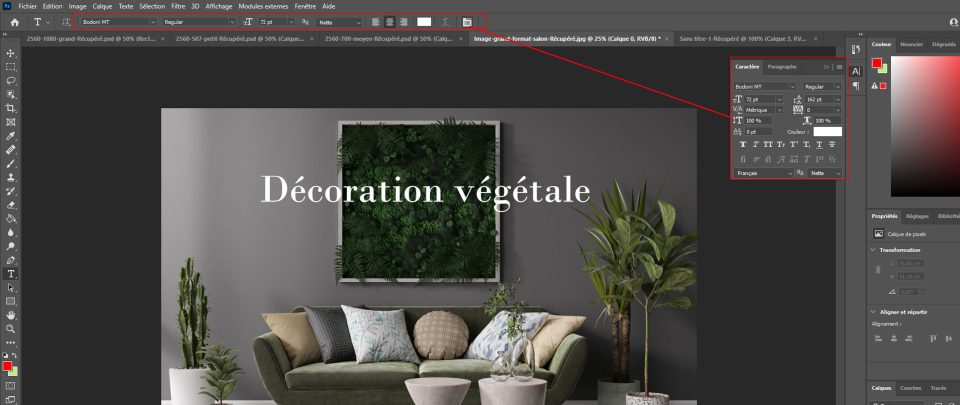
3 - Mise en page du texte
La barre d'outils texte se trouve en haut, dans cette zone, vous trouvez le style de typographie que vous souhaitez, c'est-à-dire le style graphique de l'écriture ; vous pourrez également choisir la taille, la couleur et la mise en place du texte (à gauche, centré ou à droite). En cliquant sur l'Icon tout à droite comme illustré sur la photo, vous aurez la possibilité de gérer l'espace entre vos mots ou vos phrases.
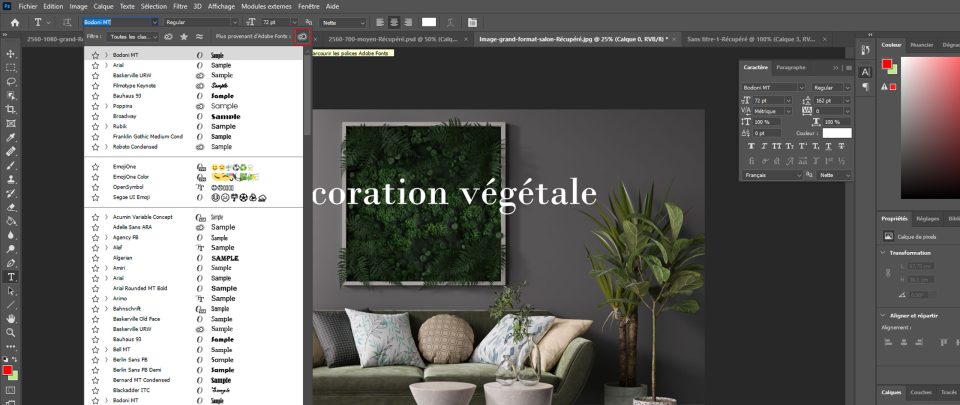
Si vous ne trouvez pas la typographie qu'il vous convient, alors en cliquant sur l'Icon encadré en rouge, vous atterriez sur Adore Font. Vous trouverez une multitude de typographie et pourrez les intégrer à votre banque en activant celles que vous souhaitez.
4 - Déplacez votre texte
Cliquez une fois sur le calque que vous souhaitez déplacer, puis sélectionnez l'outil "déplacement" ou (V) ; enfin à l'aide de votre souris ou flèche du clavier pour plus de précision, placez votre texte où vous le souhaitez.
Remarque :
Cet outil, fonctionne pour tous les éléments, pensez juste à bien sélectionner le calque désiré.
5 - Zoomer/déplacer sa zone de travail
Parfois, il est nécessaire de zoomer et déplacer sa zone de travail, quelques manipulations peuvent vous faciliter la vie lors de vos conceptions.
À l'aide de votre clavier, utilisez la touche ctrl+ pour zoomer ; ctrl- pour dézoomer. Vous pouvez également cliquer sur alt et avancer et reculer simultanément avec la molette de votre souris.
Pour voir votre illustration sur fond noir ou gris et sans menu, tapez plusieurs fois sur la touche "F", ensuite pour déplacer l'image intégralement, cliquez sur l'outil "main" (H) ou bien utilisez la barre d'espace de votre clavier le temps de la manipulation.
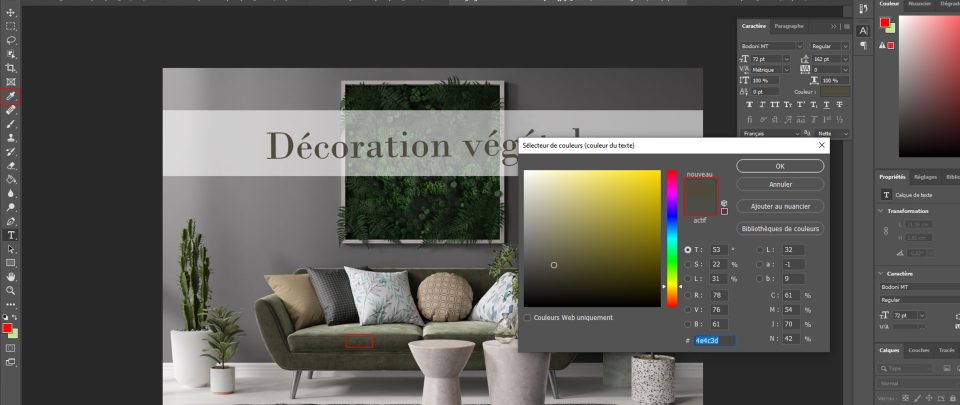
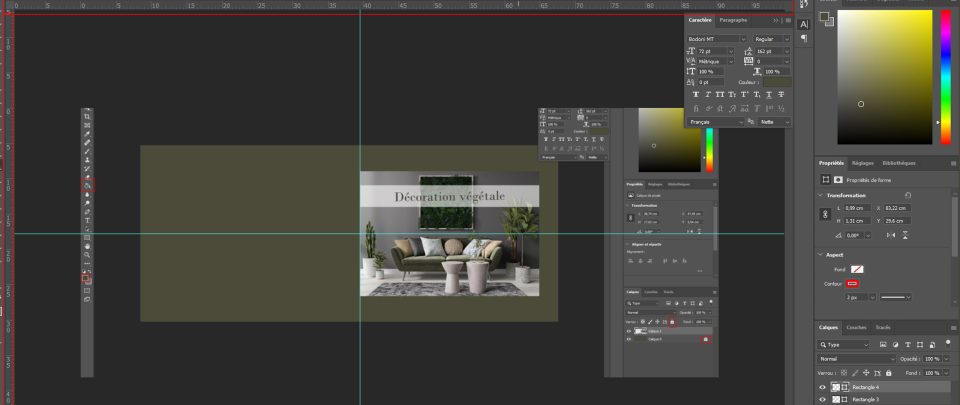
6 - Trouver une couleur avec précision
Grâce à l'outil "pipette", vous pouvez cliquer n'importe où dans votre image afin de récupérer la couleur de votre choix. Dans cet exemple, je suis allée chercher une teinte sur le canapé, pour utiliser celle-ci pour mon texte.
7 - Utiliser l'outils forme
Dans cette illustration, j'ai utilisé l'outil "Forme" rectangle pour faire un fond de texte afin de rendre visible mon texte. Pour que celui-ci reste visible, j'ai placé mon calque forme sous mon texte, puis j'ai sélectionné une couleur blanche ; enfin, j'ai réglé l'opacité de mon rectangle grâce au petit curseur disponible en cliquant sur "opacité" disponible au-dessus de la partie des calques.
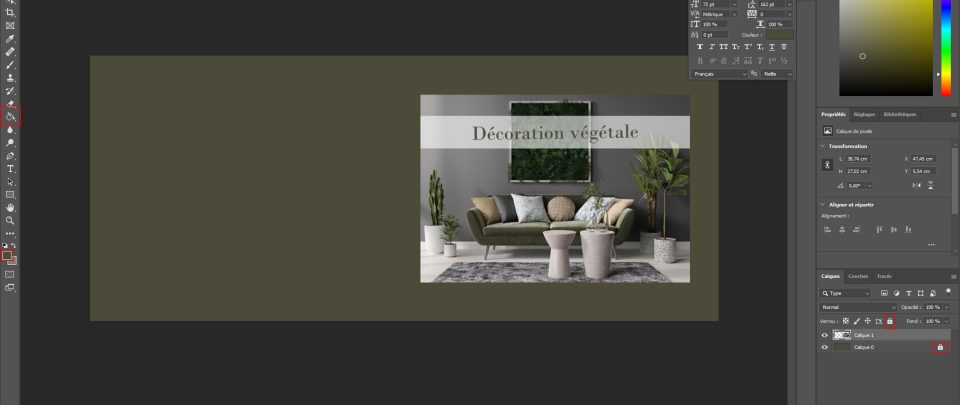
8 - Utiliser l'outil pot de peinture
Sur cette image, j'ai voulu peindre mon arrière-plan en kaki, j'ai donc utilisé l'outil "pot de peinture" ou (G), après avoir sélectionné ma couleur grâce au petit carré du haut de définition de couleur. Pour ce faire, assurez-vous que votre calque d'arrière plan soit déverrouillé en cliquant sur le cadenas du calque, puis après avoir cliqué sur "l'outil pot de peinture", cliqué une fois directement sur l'image à l'endroit ou vous souhaitez peindre. Vous pouvez réaliser cette manipulation sur des formes à partir du moment ou vous avez sélectionné le bon calque.
Remarque :
Pour être précis, vous aurez parfois besoin de repères ; n'hésitez pas à utiliser des règles ou l'outil de magnétisme pour vous aider à placer/centrer selon votre convenance.
- Outil règles : ctrl+h pour faire apparaitre/disparaitre les règles (étirez de la règle à votre image, à l'aide de votre souris pour créer des lignes).
- Outils magnétisme : s'il n'est pas activé par défaut ; allez dans "affichage" puis "magnétisme" (ceux sont les petits traits roses que vous voyez lorsque vous déplacez un objet, ils vous permettent de vous aligner facilement avec un autre objet).
Nous voilà, à la fin de cette formation ; vous avez les clefs en main pour réaliser des illustrations simples pour le web.