Au travers des différentes fonctionnalités implémentées sur notre Site plusieurs données peuvent être amenées à être collectées, soit directement par notre Site soit au travers de services tierces auxquels vous avez préalablement donné votre accord (Facebook, Twitter, Youtube, Google, Linkedin…) et pour lesquels il convient de porter un intérêt à la politique de confidentialité que vous avez approuvé. Dans tous les cas les informations personnelles que nous exploitons à des fins autres que statistiques (commerciales ou marketing) sont des informations que vous nous fournissez directement et qui sont réservés dans un cadre interne. En savoir plus...
Construire un contenu sur WordPress/Oxygen de A à Z
Sub Item 3 (H5)
Sub Item 4 (H6)
D'une page à un article de blog, découvrez toutes les étapes à ne pas manquer pour créer du contenu sur votre site web :
Étape 1 : Création d'une page sur Wordpress
Tout d'abord, identifiez-vous sur le Back-Office de Wordpress grâce à votre e-mail et mot de passe préalablement confié. Cliquez sur "Se connecter".
Dans Wordpress, vous avez la possibilité de créer une nouvelle page, dupliquer une page existante, et d'en faire de même pour les articles. C'est dans cette partie que nous allons voir comment procéder.
1 - Créer une nouvelle page sur Wordpress
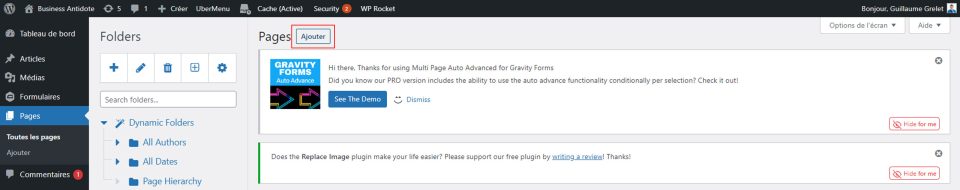
Cliquez sur "Pages" sur la gauche, puis "Ajouter" comme l'encadré rouge.
a - Ajouter un titre
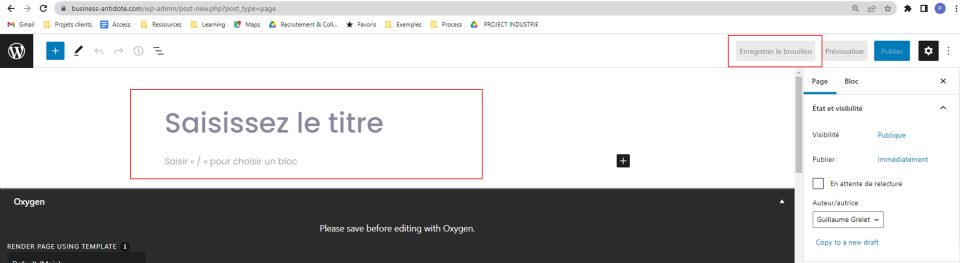
C'est ici où vous placerez votre titre principal (H1), il apparaîtra comme le gros titre de votre page. Cliquez sur "enregistrer le brouillon".
Attention :
Ne publiez pas tant que vous n'avez pas réalisé la check-list Seo Onpage à effectuer à la fin de votre réalisation. Nous y reviendrons plus bas.
b - Choisir son emplacement
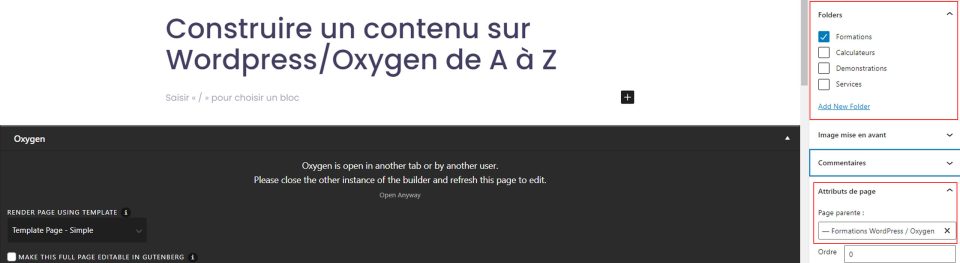
Sur votre droite, dans la partie "Folders" Choisissez où vous souhaitez ranger votre page et "Attributs de la page", si vous souhaitez la placer sous une page parente ; puis enregistrez le brouillon.
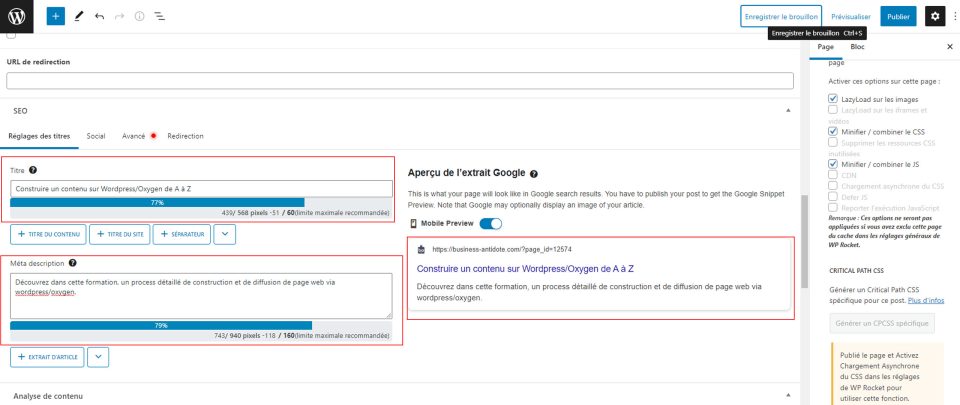
c - Balise "Title" et "Méta description"
C'est le titre et la description que vous retrouvez sur les moteurs de recherche lorsque vous faites une requête comme l'encadré rouge à droite. Attention, à bien respecter les règles de la checklist Seo Onpage car, ces éléments sont d'une importance majeure pour le positionnement de votre site.
Modifiez le texte dans les encadrés à gauche en respectant la limitation de caractère, observez le rendu à droite puis enregistrez.
2 - Créer un article de blog sur wordpress
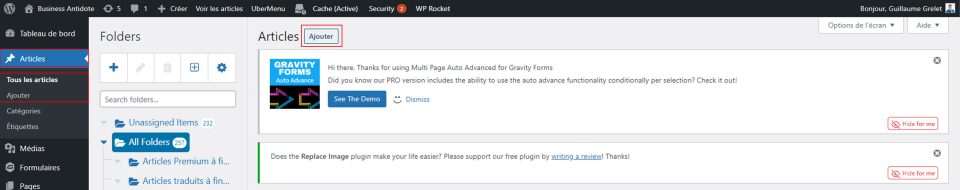
Cliquez sur "Articles" sur la gauche, puis "Ajouter" comme l'encadré rouge.
a - Ajouter un titre
C'est ici où vous placerez votre titre principal (H1), il apparaîtra comme le gros titre de votre article. Cliquez sur "enregistrer le brouillon".
Attention :
Ne publiez pas tant que vous n'avez pas réalisé la check-list Seo Onpage à effectuer à la fin de votre réalisation.
b - Choisir la catégorie et les étiquettes associées
Sur votre droite, dans la partie "Catégorie", sélectionnez la catégorie (Tag) à laquelle votre article correspond puis dans la rubrique "étiquettes", sélectionnez ou ajoutez les mots-clés correspondant également à celui-ci. Enregistrez le brouillon.
c - Balise "Title" et "Méta description"
C'est le titre et la description que vous retrouvez sur les moteurs de recherche lorsque vous faites une requête comme l'encadré rouge à droite. Attention, à bien respecter les règles de la checklist Seo Onpage car, ces éléments sont d'une importance majeure pour le positionnement de votre site.
Modifiez le texte dans les encadrés à gauche en respectant la limitation de caractère, observez le rendu à droite puis enregistrez.
d - Image de mise en avant
Toujours sur cette page, dans la colonne de droite, cherchez la rubrique "image mise en avant" puis remplacez l'image et remplissez les balises titre, texte alternatif et description de l'image. Enregistrez.
Attention :
Veillez à respecter la bonne taille (830/413px), la bonne extension et la qualité (.jpg qualité 60 pour une image sans transparence et .png pour une image avec de la transparence) avant de charger l'image. Le titre, le texte alternatif et la description de l'image seront à soigner également. Vous retrouverez ces notions dans notre checklist Seo Onpage.
3 - Dupliquer un article/page
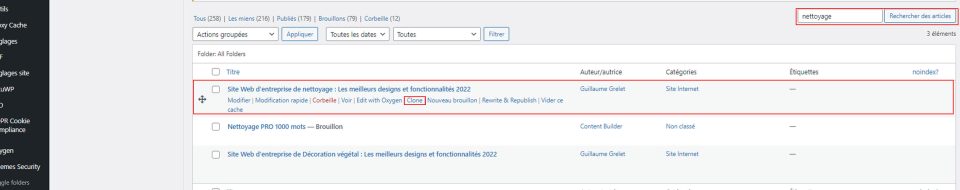
Une fois une page ou un article réalisé comme vous le souhaitez, il peut vous resservir pour un nouvel article ; en effet le plus gros travail est de définir la ligne graphique et la qualité de la structure. Si seul le contenu est à changer, autant gagner du temps et récupérer une copie de la page comme ceci :
Cliquez sur "clone" comme l'encadré rouge ; une nouvelle ligne se créait et vous n'avez plus qu'à modifier le titre, la balise "Title", la balise "Méta description" et la page parente si c'est une page. Catégorie, étiquettes et image de mise en avant si c'est un article comme vu plus haut.
Étape 2 : Créer et modifier du contenu sur Oxygen.
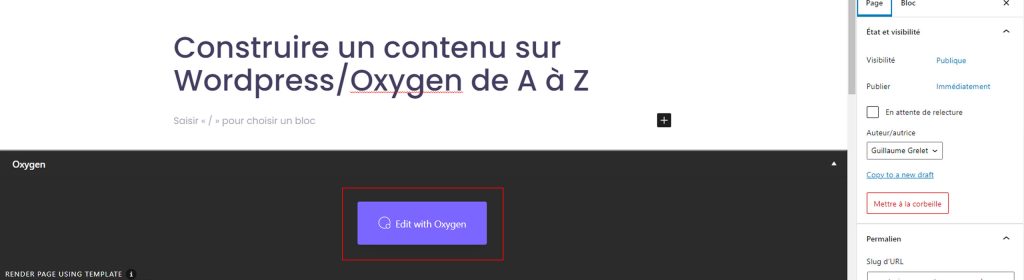
Après avoir créé votre page sur Wordpress et configuré les optimisations techniques, vous allez pouvoir rentrer sur l'interface d'oxygen afin de créer ou de modifier du contenu.
Cliquez sur le bouton "Edit with Oxygen".
Pour vous permettre de mieux appréhender l'interface d'Oxygen, voici une explication coupée en trois parties :
Remarque :
Pensez à enregistrer régulièrement vos manipulations en cliquant sur l'Icon disquette disponible en haut tout à droite de l'interface (voir encadré rouge).
Si vous voulez revenir en arrière, car vous avez effectué une erreur, vous avez la possibilité de le faire en cliquant sur l'Icon de la flèche partant sur la gauche (voir encadré rouge en haut à droite).
Pour vous permettre de bien organiser votre structure, vous avez la possibilité de renommer les éléments de votre structure en cliquant sur le stylo puis sur "Rename" du titre que vous voulez modifier.
1 - Ajouter un titre
Les titres permettent de hiérarchiser le contenu et donc de donner un degré d’importance pour Google ; de plus, elles permettent d’enrichir et de donner du poids à votre contenu.
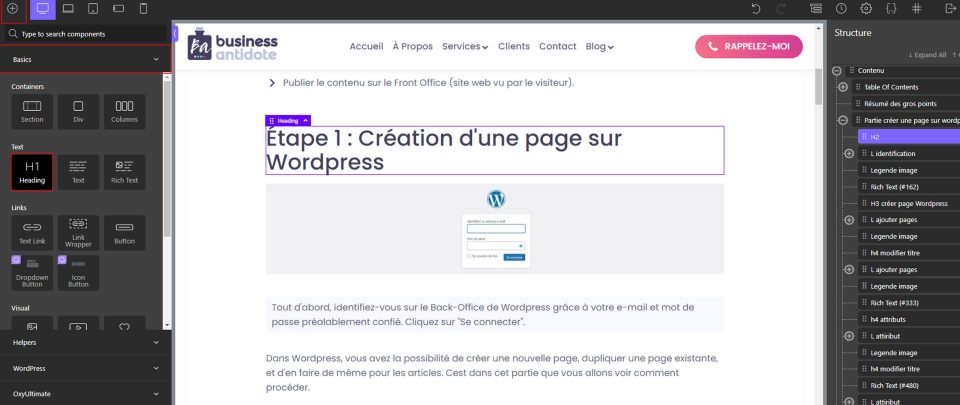
Cliquez sur l'Icon "+", puis sur l'onglet "Basic" où vous sélectionnerez "H1 heading".
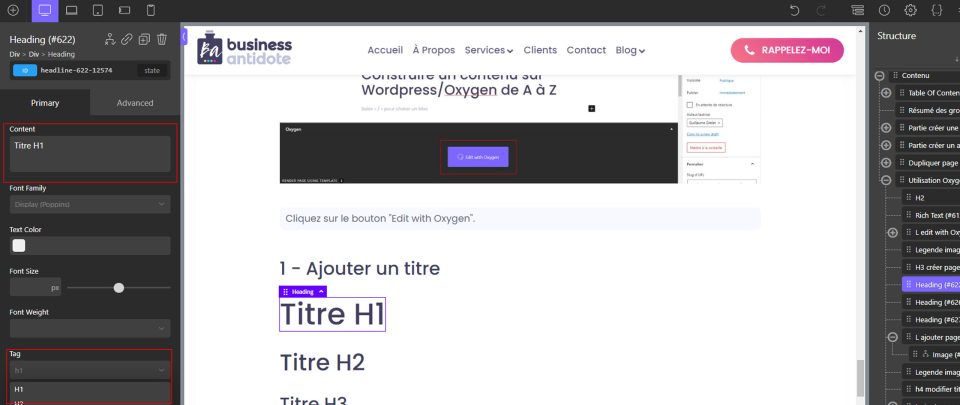
C'est dans la partie "Content" sur la gauche que vous écrirez votre texte, ou bien en cliquant directement sur le texte dans la partie centrale. Ensuite, vous sélectionnerez dans le menu déroulant "Tag" la taille de votre titre ; H1 étant le plus gros puis H2, puis H3...
Attention :
Contrairement aux balises qui peuvent être utilisées plusieurs fois sur une même page, il est fortement déconseillé d’utiliser plus d’une fois la balise H1 ; Cela pourrait brouiller Google et défavoriser votre positionnement.
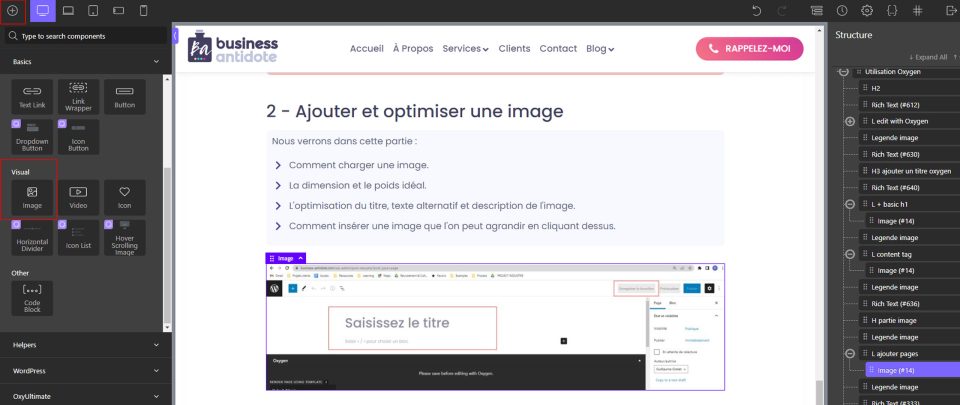
2 - Ajouter et optimiser une image
Nous verrons dans cette partie :
- Comment charger une image.
- La dimension et le poids idéal.
- L'optimisation du titre, texte alternatif et description de l'image.
- Comment insérer une image que l'on peut agrandir en cliquant dessus.
Tout comme pour le titre ; commencez par cliquer sur l'Icon "+", puis dans l'onglet "basic", cliquez sur "image".
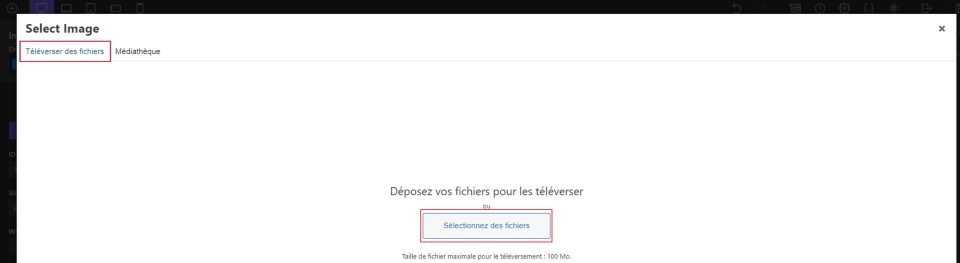
Après être atterri sur cet espace, cliquez sur "sélectionnez des fichiers", puis choisissez l'image voulue en ayant pris soin de l'enregistrer avec une description courte, contenant des mots-clés ciblés avec un (-) entre chaque mot.
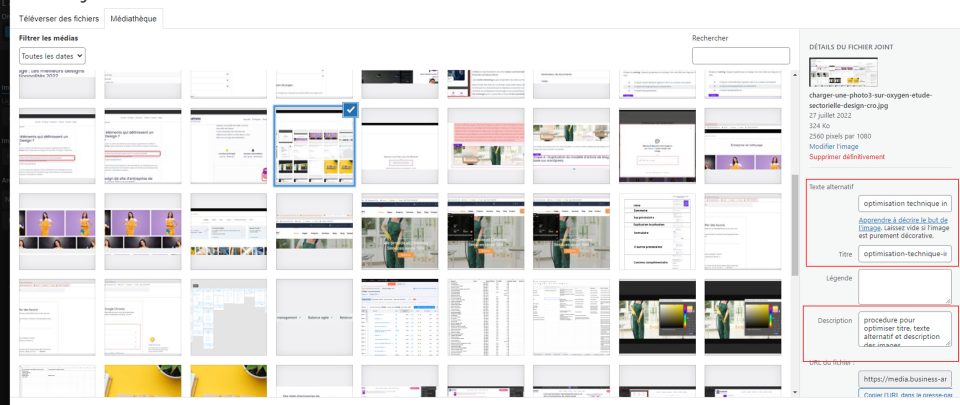
Sélectionnez l'image désirée, puis remplissez les données à droite (encadré rouge) en respectant ces différents règles d'optimisation :
- Dans la rubrique "texte alternatif", notez des mots-clés ciblés avec un ordre compréhensif sans tiret (c'est ce que vos visiteurs verrons si votre image ne se charge pas correctement).
- Dans la partie "titre", notez les mots-clés ciblés pertinents avec des tirets entre chaque mot, sans caractères spéciaux, majuscule et espace (cela sera le nom de l'url de votre image).
- Dans l'encadré, "description", tapez une description claire et compréhensible (c'est ce que Google va analyser pour vous positionner).
Cliquez sur "select image".
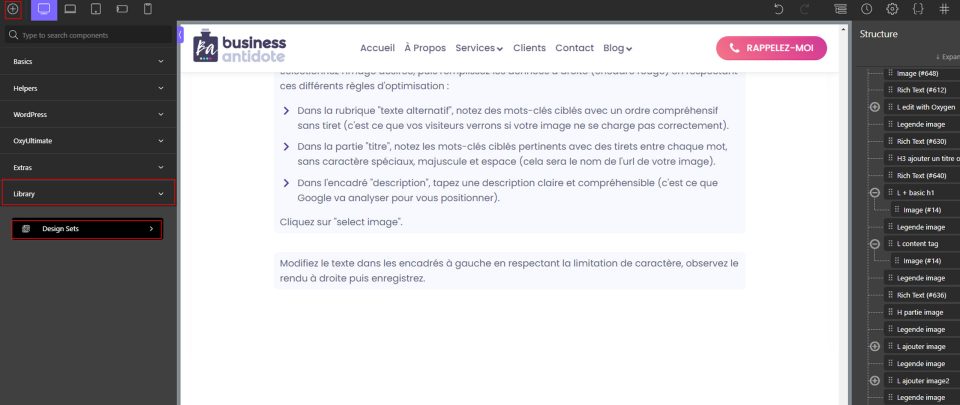
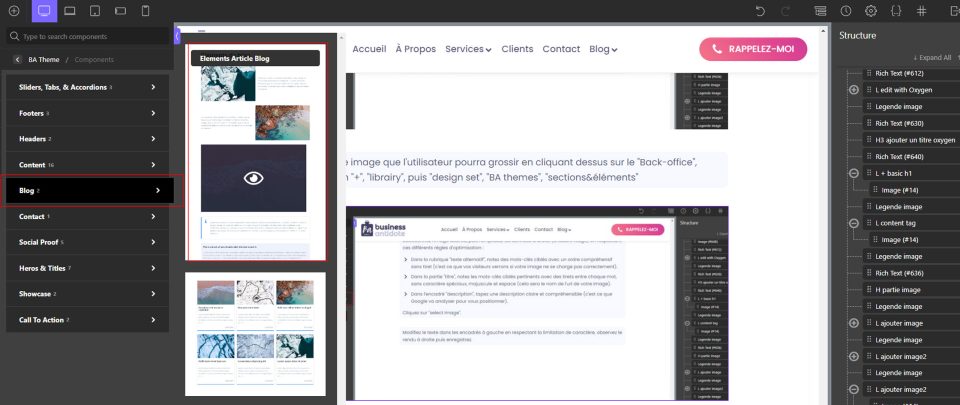
Pour insérer une image que l'utilisateur pourra grossir en cliquant dessus sur le "Back-office", cliquez sur l'Icon "+" -> "librairy" -> "design set" -> "BA themes" puis "sections&éléments".
Ensuite, dans l'onglet "Blog", sélectionnez l'élément article de blog comme l'encadré ci-dessus.
Attention :
Lorsque vous allez intégrer ce gros bloc, sortez juste l'élément "image lightbox" du bloc "Elements article Blog", puis supprimez ce dernier pour ne garder que l'élément désiré.
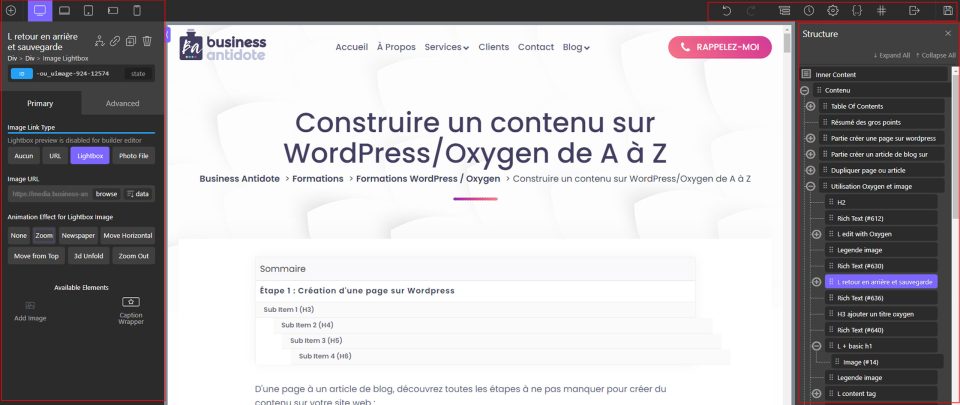
Pour que l'image soit configurée correctement et que l'option de zoom photo soit bien prise en compte, vous devez charger la photo deux fois. Cliquez une fois sur "image" et chargez la photo via "browse" (procédure de chargement normale) puis recommencer la manipulation, cette fois-ci en sélectionnant l'élément de structure "Lightbox". Aidez-vous de l'encadré rouge. Sauvegardez régulièrement tout en haut à droite à l'aide de la disquette.
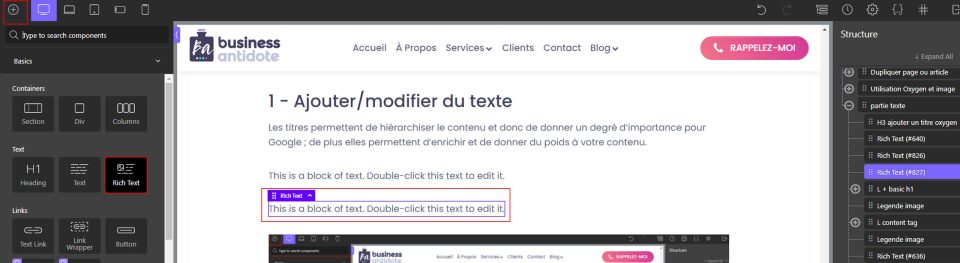
3 - Ajouter/modifier du texte
Dans cette partie, nous verrons comment ajouter du texte, comment le modifier, ajouter des liens de redirection et des onglets dépliants du texte.
Même procédure que pour une image, cliquez sur l'Icon "+" -> onglet "Basic" puis cliquez sur "Rich text". Suite à cela, un petit encadré s'affiche sur votre interface centrale, double-cliquez dedans.
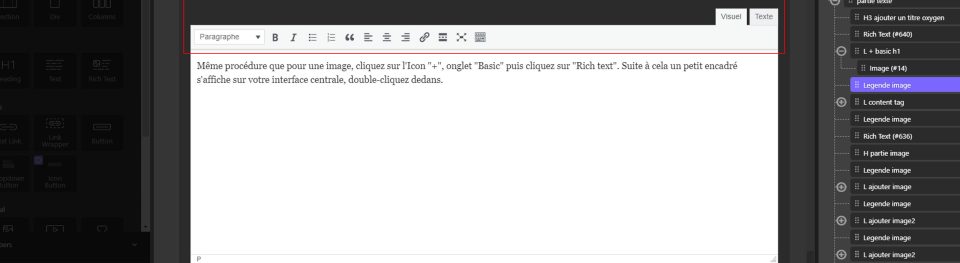
Vous n'aurez plus qu'à noter votre texte et le mettre en page dans cet onglet "Visuel" puis cliquez sur "Save & Close"
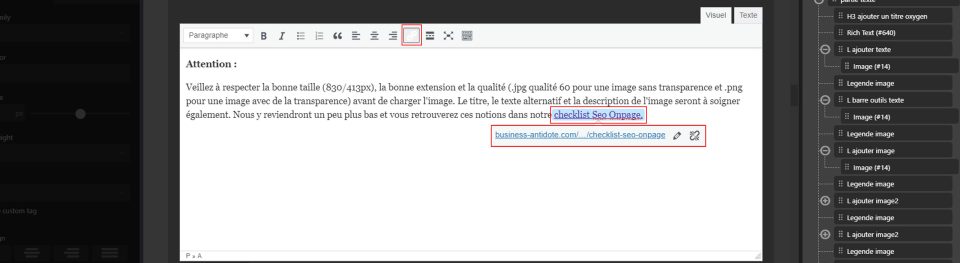
Afin d'ajouter un lien de redirection, c'est-à-dire que votre visiteur peut atterrir vers une autre page web, soit une page de votre propre site, soit une page vers un autre site, vous n'aurez qu'à sélectionner avec votre souris la partie du texte que vous voulez rendre cliquable, puis cliquez sur l'Icon "insérer/modifier un lien" comme l'encadré rouge ci-dessus ; puis insérer le lien de la page web désiré dans l'encadré gris.
Pour finir, cliquez sur la flèche bleue puis sur "Save & Close". Votre texte sera mis en avant et vos visiteurs n'auront plus qu'à cliquer dessus pour être redirigé.
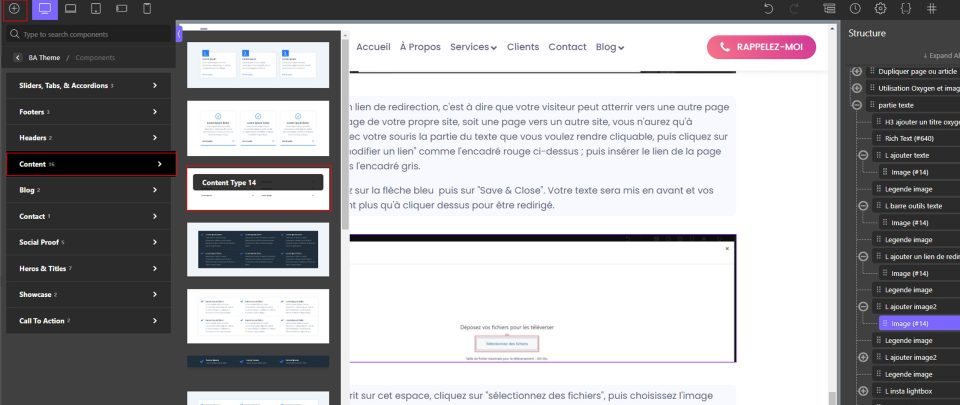
Pour insérer des onglets dépliants afin de pouvoir insérer beaucoup de texte tout en ayant une structure aérée et ludique, nous serons sur la même procédure que pour le bloc "Lightbox image". Cliquez sur l'Icon "+" -> "library" -> "design set" -> "BA theme"-> "sections&éléments" -> "content" puis "Content type 14".
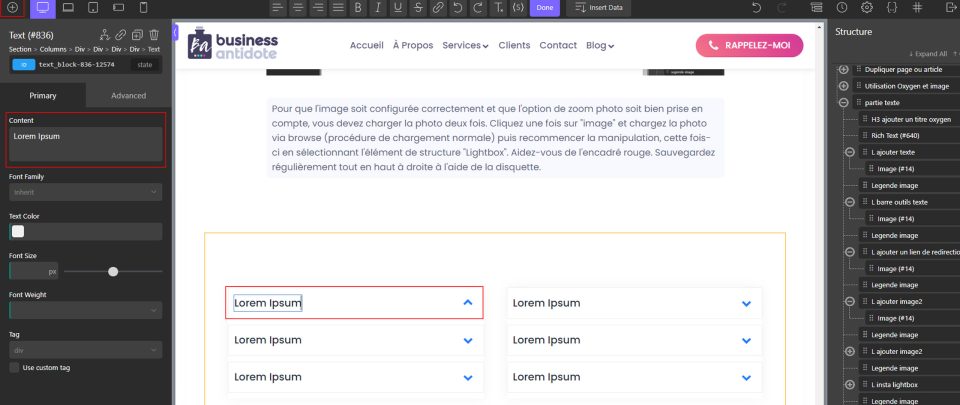
Double-cliquez sur l'intitulé que vous souhaitez modifier, puis notez à même l'encadré ou dans la partie "Content" sur la gauche. Sauvegardez.
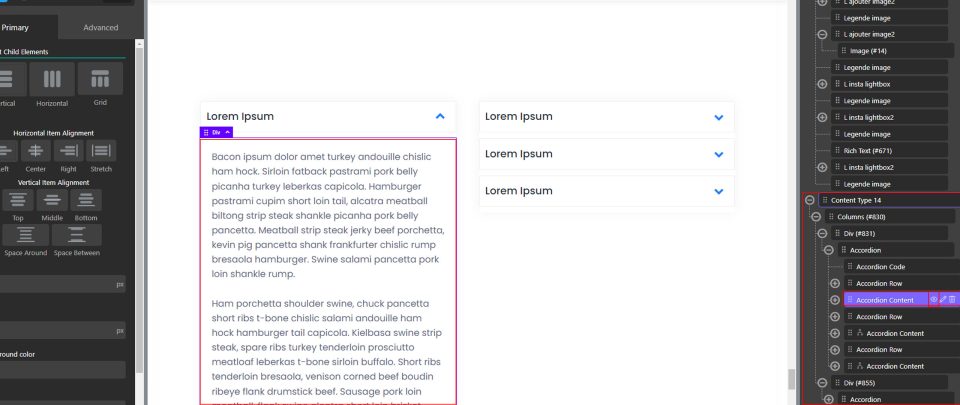
Afin de rendre visible la partie texte, c'est-à-dire celle que l'utilisateur verra lorsqu'il cliquera sur la petite flèche ; cliquez sur l'onglet que vous voulez modifier, puis observez dans voter structure à droite l'intitulé qui deviendra violet -> vous verrez l'intitulé "Accordion Row" -> un peu plus bas, décochez l'œil de l'intitulé "Accordion Content" ; vous verrez apparaître le texte, c'est à même ce texte ou bien dans l'encadré "Content" de la partie gauche de l'interface que vous pourrez modifier son contenu. Une fois modifié, recochez l'œil de "Accordion Content" puis sauvegardez. Répétez l'opération pour chacun des onglets.
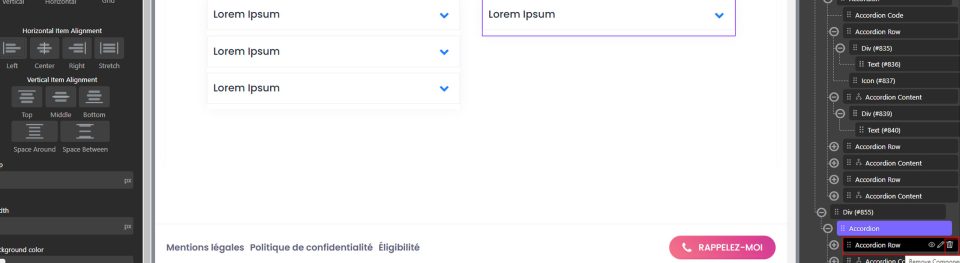
Si vous avez trop d'onglet, il vous est possible de supprimer ceux qui vous sont en trop, en cliquant sur celle que vous souhaitez supprimer puis en clinquant sur la poubelle comme l'encadré rouge.
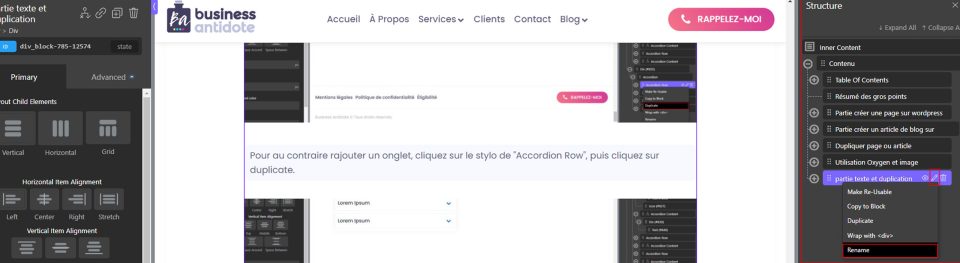
Pour au contraire ajouter un onglet, cliquez sur le stylo de "Accordion Row", puis cliquez sur "duplicate".
Remarque :
Pour supprimer ou ajouter des éléments, le principe reste le même avec d'autres blocs. Alors n'hésitez pas à naviguer sur votre librairie pour trouver ce dont vous avez besoin.
Étape 3 : Checklist Seo Onpage et publication
Afin de donner toutes les chances à votre site d'être bien positionné, il sera indispensable de vérifier que les optimisations techniques soient propres et sans erreurs. Consultez la Checklist Seo Onpage avant de publier votre contenu.
Après avoir vérifié et corrigé toutes les optimisations techniques ; retournez sur votre page ou article dans wordpress, en cliquant sur "modifier", puis une fois sur la page, cliquez sur "Publier"
Exemple spécifique :
Dans le cas de cette formation, les photos "Light box", sont une optimisation technique propre à ce contenu ; il faudra donc également vérifier que les bonnes images correspondent au format simple et au format zoomé (lorsque le visiteur clique sur l'image, il doit pouvoir voir la même image en grand format).
Nous arrivons à la fin de cette formation ; créer une page ou un article de blog n'a maintenant plus de secret pour vous.